19年下半年来到一个新团队,时间相对充裕。受老板的启发,整理了一些给团队分享的知识点。初衷之一是希望通过整理、分享将自己的知识点串联;二是大家如果能吸收到有用的东西对我而言比做好一个项目的成就感更强;三是抛砖引玉、暴露问题,听取大家的建议,避免闭门造车,给自己设限。这一阶段是一些基础知识点。
其中很多内容都来自书籍和网络,抱着学习与交流的态度,充当了一个搬运工的角色,如有觉得冒犯,请留言或者私信我删除。有错误和误导的地方,也欢迎指出,我们一起探讨和修正,共同进步。
总之希望每个阶段对人、对事、对自己都能Mark something!
关于设计
“艺术创造情绪,设计解决问题”这是孔老师说的话。
艺术是发散、是波动,是一种情绪的传达,我们在听一首悲伤的音乐,会情不自禁跟着旋律伤感,在看一副抽象画的时候,会跟着画面扭曲产生不同的心理波动。艺术没有好坏,艺术是感性的,就像每个人心中都有一个哈姆雷特。
设计是理性的,或是说理性>感性。设计是建立在商业价值的基础上,设计是设想和计划,是有目标和计划进行的一切创作行为和活动,是综合性的服务。设计关心的从来不只有美丑,它是秩序的编排,解决的是如何提炼重点、革除冗余、合理的引导用户的注意力方面的问题。
常听人说设计是相通的。我认为,相通的仅仅是设计的敏感度以及设计思维的承接。敏感度即审美,来自天赋+后天有意识的培养;设计思维指解决问题的底层逻辑,追求目标和结果,所以需要数据来判断设计正确与否,而不是我要我觉得(扯远了)。对于团队而言,在实际工作中,培养对设计的认知,也许比阐释什么是美好的事物更有实际价值。这个过程也许很漫长,但也是必经之路,时间是最好的老师。
第一章:平面基础
一、基本构成——点、线、面
1、含义
点是宇宙的起源,没有任何体积,被挤在宇宙的边缘,点是最小的原子,是所有图形的基础。任何在设计中呈现的元素,我们都可以归纳到点线面的范畴,然后对三者反复组合排列,进而所有元素一起所体现出的构成形式的规律,形成设计语言。
2、关系
点最重要的功能在于表明位置和聚焦。点与面是比较形成的,同样一个点,如果布满整个或相对大面积的平面,它就成了面,如果在一个平面中多次出现,可以理解为点。点与点之间连接成线,或沿着一定方向延伸可以成为线,线有隐形和显性,线强调方向和外形。平面上3个及以上的点连接可以形成面,同时封闭或展开的线也可以成为面,面强调形状和面积。

加入时间的维度:点动成线,线动成面,面动成体。点、线、面相对存在,不同的维度三者可以互通。
3、点线面的属性与特征
a、点的属性与特征:
基本属性:位置、大小、形状、色彩、肌理,点没有维度(0维)。
特征:积极性——向心性、聚焦;形成画面焦点,传达核心信息;消极性——涣散、杂乱、无焦点
摄影中,可以这样用

设计中,可以这样用

单点通常用来表明元素位置,形成画面焦点。多点通常会让画面涣散,设计中常用多点渲染氛围。(将画面主题内容以面的形式呈现,从而达到主题表达的效果)

(涣散的点,引导视觉到画面中心的焦点)


b、线的属性与特征:
基本属性:方向、位置、宽度、形状、色彩、肌理,线属于1维。
特征:积极性——连接、引导、为画面创造韵律感;消极性——破坏、割裂画面。
线的形状分为直线、曲线、折线、斜线、螺旋线、无规律的线。水平线排列给人平静、安逸、稳定的感觉;竖线排列具有崇高、修长、肃穆特点;曲线如波浪线重复排列给人柔软、优雅、温暖、浪漫、放松、秀美感觉;折线有刺激、焦虑感、不安静感觉;螺旋线排列强调紧张、扭曲、急噪、弹性、节奏的特点;斜线具有速度感强、方向性、不稳定。
直线:明快、简洁、力量、流畅、速度感、紧张感
摄影中直线可以这样用

设计中直线可以这样用

曲线:丰满、轻快、优雅、流动、柔和、节奏感强
摄影中曲线可以这样用

设计中曲线可以这样用

垂直线:庄重、严肃、竖立,也有上下方向运动感
摄影中垂直线可以这样用

设计中垂直线可以这样用


斜线:倾斜、不安定、紧张感、动感
摄影中斜线可以这样用

设计中斜线可以这样用

c、面的属性与特征:
基本属性:形状、面积、虚实、大小、位置、色彩、肌理,线属于2维。
特征:包含、可以作为信息的载体;多个面能创造空间,增加画面层次感
面的形状通过本身的轮廓线来决定面是何形状,面有扩张感、量感。主要分为直线面、曲线形面,偶然形面,自然形面。直线形面性格同直线相似,平稳、规则、硬朗。如正方形稳重、安定、静止,三角形紧张、尖锐。曲线形面有圆、椭圆、梅花形给人饱满、丰富、柔软感。圆形具有圆满、充实、不安定的感觉。椭圆有几何曲线变化,更富有美感。偶然形面是由偶然形构成的,它有柔和、自然抽象不可复制性的形态。面重复排列为面层,给人秩序感、空间感。


(红色区域为画面中明显的面)
面的形态不受任何限制,所以我们不把面当做简单的图形,但是面分图与底,也称作正负形。被关注的就是图或正形,不被关注的就是底或者说是负形。正形和负形相结合让你的设计非常耐人寻味。


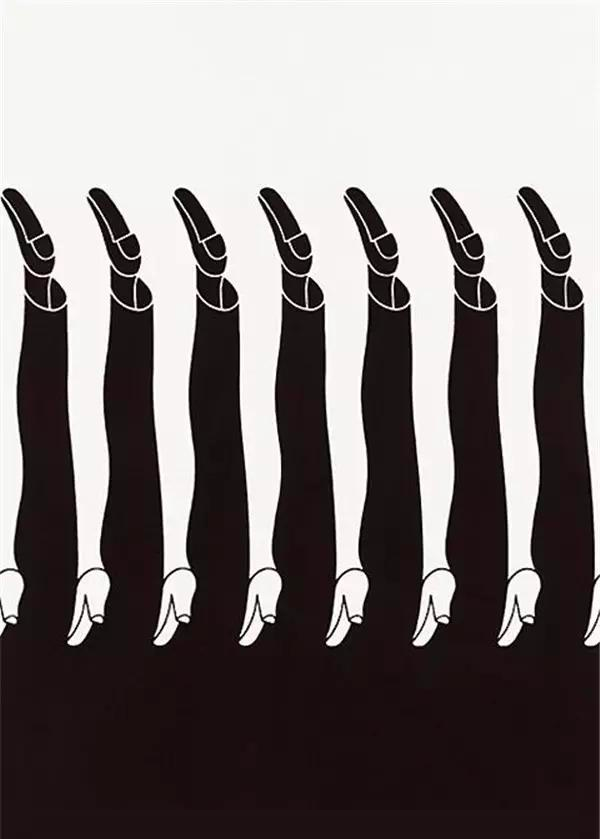
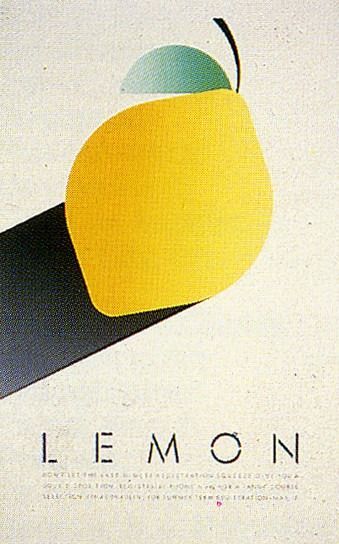
小练习:下面的作品中,是否有点线面存在?它们分别是什么?




二、平面构成
1、基本形状
矩形、椭圆、三角形是最基本的几何图形,是所有造型的基础,可以衍生出成千上万种不同的形状。

我们生活中的常见的物体都可以抽象成形状,不同的形状传递给观者不一样的感受和情绪。
如方正的外观通常传达信赖、可靠、安全的感觉;

三角形通常代表风险、激动、稳定和平衡;

圆的物体传达永恒、柔和、亲切、神秘感。

不同性格、年龄、性别的人,不同的场景,各形状既有消极意义也有积极的作用,实际使用中需要合理运用把控尺度。实验表明,不同形状代表的意义,在应用场景,这种情绪意义可以被自动激活,对认知操作产生不同的影响。
2、平面构成的形式
2.1、平面构成的含义
平面构成是视觉元素在二维空间内,对点、线、面按照一定的规律,进行编排和组合所形成的一种视觉语言。在平面设计中,画面的组合要素主要包括主体和环境,主体是指画面着重表现的内容,它可以是文字、人物、产品等,环境指画面背景,包括背景色、背景元素(点缀物)、光影、肌理等,平面构成就是指运用适当的方法将元素合理编排,从而达到某种商业目的和视觉美感。
2.1、平面构成的形式
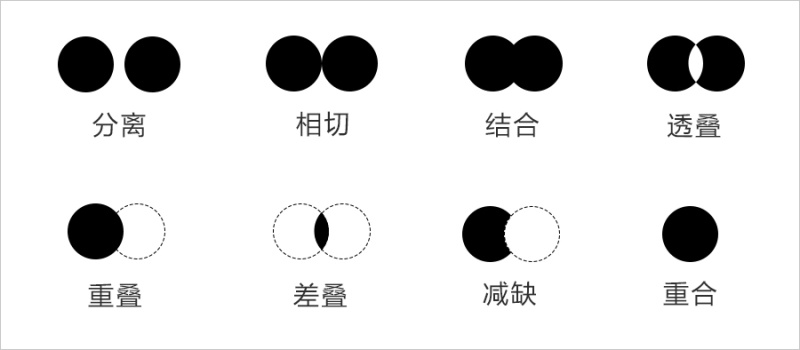
画面中元素之间的编排关系

分离:形与形之间不接触,有一定距离。
相切:形与形之间的边缘正好相切。
重叠:形与形之间覆叠关系,由此产生上下前后的空间关系。
透叠:形与形有透明性的相互交叠,但不产生上下前后的空间关系。
结合:形与形相互结合成较大的新形状。
减缺:形与形相互覆叠,覆叠的形状被剪掉。
差叠:形与形相互交叠,交叠的部分产生一个新的形。
重合:形与形相互重合,变为一体。
从所有元素(点线面)整体看,其构成形式主要有重复、近似、渐变、变异、对比、集结、发射、特异、空间、肌理等等。
重复
重复指在同一设计中,相同的形象出现过两次以上,重复是设计中比较常用的手法,以加强给人的印象,造成有规律的节奏感,使画面统一。所谓相同,在重复的构成中主要是指形状、颜色、大小等方面的相同。比如:
-
形状的重复
-
骨骼的重复
-
大小的重复
-
色彩的重复
-
肌理的重复
-
方向的重复
-
...
摄影中可以这样用,比如《满城尽带黄金甲》的剧照

在多人物的设计中,也常用到这种方式,比如网易云音乐

近似
近似构成是重复构成的轻度变化,是同中求异。近似指的是在形状、大小、色彩、肌理等方面有着共同特征,它表现了在统一中呈现生动变化的效果。近似的程度可大可小,如果近似的程度大就产生了重复感。近似程度小就会破坏统一。
摄影中可以这样用,比如:

设计中可以这样用

渐变
渐变现象是日常生活中常有的视觉感受,如近大远小、火车铁轨有宽变窄等,并非只有颜色才有渐变。渐变的视觉效果具有强烈的透视感与空间的延伸感。
-
形状的渐变
-
方向的渐变
-
位置的渐变
-
大小的渐变
-
色彩的渐变
-
骨骼的渐变
-
光影的渐变
-
...
摄影中可以这样用,比如位置渐变

设计中可以这样用

比如背景肌理的渐变

对比
有时候是形态上的对比,有时是色彩和质感的对比。对比可产生明朗、肯定、强烈的视觉效果,给人深刻的印象。
-
形状的对比
-
大小的对比
-
色彩的对比
-
肌理的对比
-
位置的对比
-
重心的对比
-
空间的对比
-
虚实的对比
-
...
摄影中可以这样用,比如颜色对比、虚实对比:

设计中可以这样用,比如大小对比:

密集
密集在设计中是一种常用的组织图面的手法,基本形在整个构图中可自由散布,有疏有密。最疏或最密的地方常常成为整个设计的视觉焦点,他其实也是对比的一种情况,越密集的地方给人感觉距离越远,反之越近。
-
点的密集
-
线的密集
-
面的密集
-
...
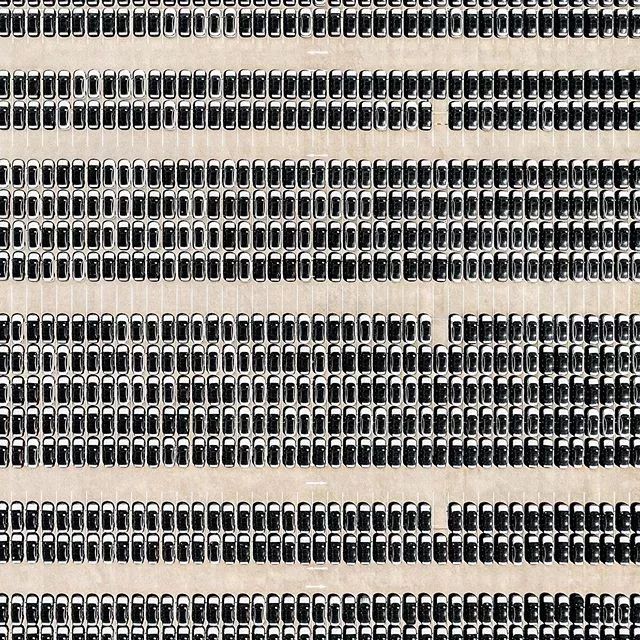
摄影中可以这样用,比如密集的车:

设计中也可以这样用,比如草间弥生:

发射
是一种常见的自然现象,太阳四射的光芒就是发射的。发射具有方向的规律性,发射中心为最重要的视觉焦点,所有的形象均向中心集中,或由中心散开,有时可造成光学动感,会产生爆炸的感觉,有强烈的视觉效果。
-
中心点的发射
-
螺旋式的发射
-
同心式的发射
-
...
摄影中可以这样用,比如水波纹:

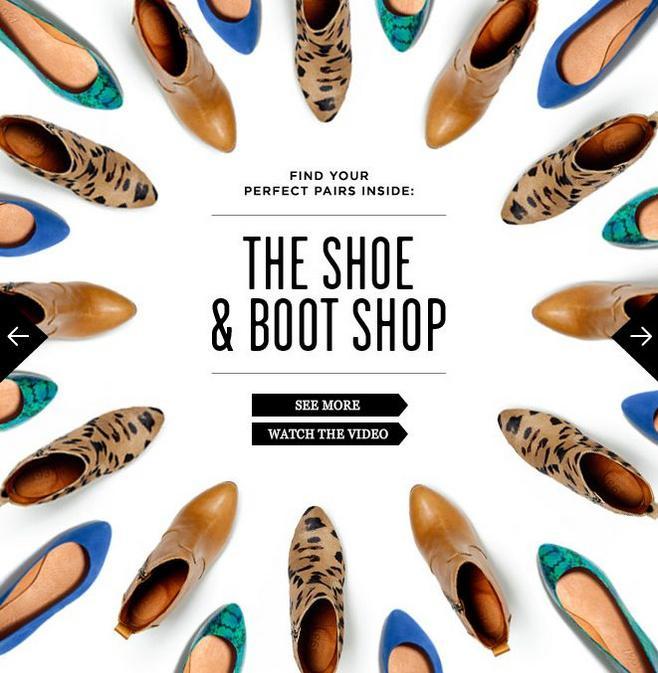
设计中可以这样用

特异
特异现象是指规律的突破,是各别的要素显得突出而引人注目。特异构成是具有比较性的,夹杂于规律性之中。特异部分不应数量过多,应选择放在画面中比较显著的位置,形成视觉的焦点。打破单调格局,使人惊奇。
-
形状的特异
-
大小的特异
-
色彩的特异
-
方向的特异
-
肌理的特异
-
...
摄影中可以这样用

设计中可以这样用,比如:

空间
利用大小:比如近大远小。
利用重叠:前后/上下等关系。
利用阴影:使物体具有立体感/空间感。
利用疏密:比如间隔越小,越密集,感觉就越远。
利用透视:平行线由宽到窄。
利用色彩:冷色远离,暖色靠近。
利用肌理:越粗糙越近,越细腻越远。
矛盾空间:真实不存在的空间,假想的。
虚实关系:远景/中景/近景。
...
摄影中可以这样用:

设计中可以这样用:

肌理
又称质感,由于物体的材料不同,表面的排列、组织、构造各不相同,因而产生粗糙感、光滑感、软硬感,我们通过视觉来感受物体表面的质地。
-
笔触
-
凹凸不平的肌理
-
喷绘/染
-
自带的纹理效果
-
...
比如木材

设计中可以这样用

3、色彩情绪与运用
我们看到的任何物体本身是没有颜色的。包含了各种颜色的光照射到物体表面,没有被吸收的色光会被反射出来,于是人眼能感知到各种颜色。例如光照射到苹果上,由于苹果无法吸收红色,红色被反射出来,于是大脑判断这个苹果是红色的。
这些光最终可以被分解为红、绿、蓝(色光三原色RGB),和青、品红、黄——物体表面反射的颜色(颜料三原色CMY)(由于现实中颜料无法调出100%的黑色,所以会单独加入黑色作为颜色的补充,所以在印刷模式为CMYK),透明体的颜色是由它能透过的色光和照射它的色光决定,不透明体的颜色由他能反射的色光和照射它的色光决定。理论上来说,3原色可自由组合成上百万中颜色。
色彩的构成:
色相:色彩的相貌,色相是色彩的首要特征,如红色、蓝色等。
饱和度(纯度):颜色的浓淡程度,从左至右,饱和度由高变低
明度:色彩的明亮程度,明度越高,颜色越亮。

Tips:HSB模式下,明度为加入光的浓度;HSL模式下,明度为加入白色的浓度。
人眼内的锥形感光细胞对不同颜色敏感程度不同,同一颜色,不同人的感知程度也会有差异,以及时间、心情、环境、媒介、生理状态等种种因素影响,因此造成不同的情绪。通常我们通过心理上的冷热感觉将红、橙、黄、棕等给人亲密、温暖、柔和感的颜色归纳为暖色调;将绿、青、蓝、紫等给人距离、凉爽、通透感得颜色归纳为冷色调;黑、白、灰归纳为中性色调。
红色的情绪与运用
火、玫瑰、苹果、血等等都是红色,是最鲜艳的颜色,红色能给人热烈、喜庆、激情的感觉,红色也能传递出危险的信号。所有色彩中红色的波长最长,传播的最远,穿透力最强。
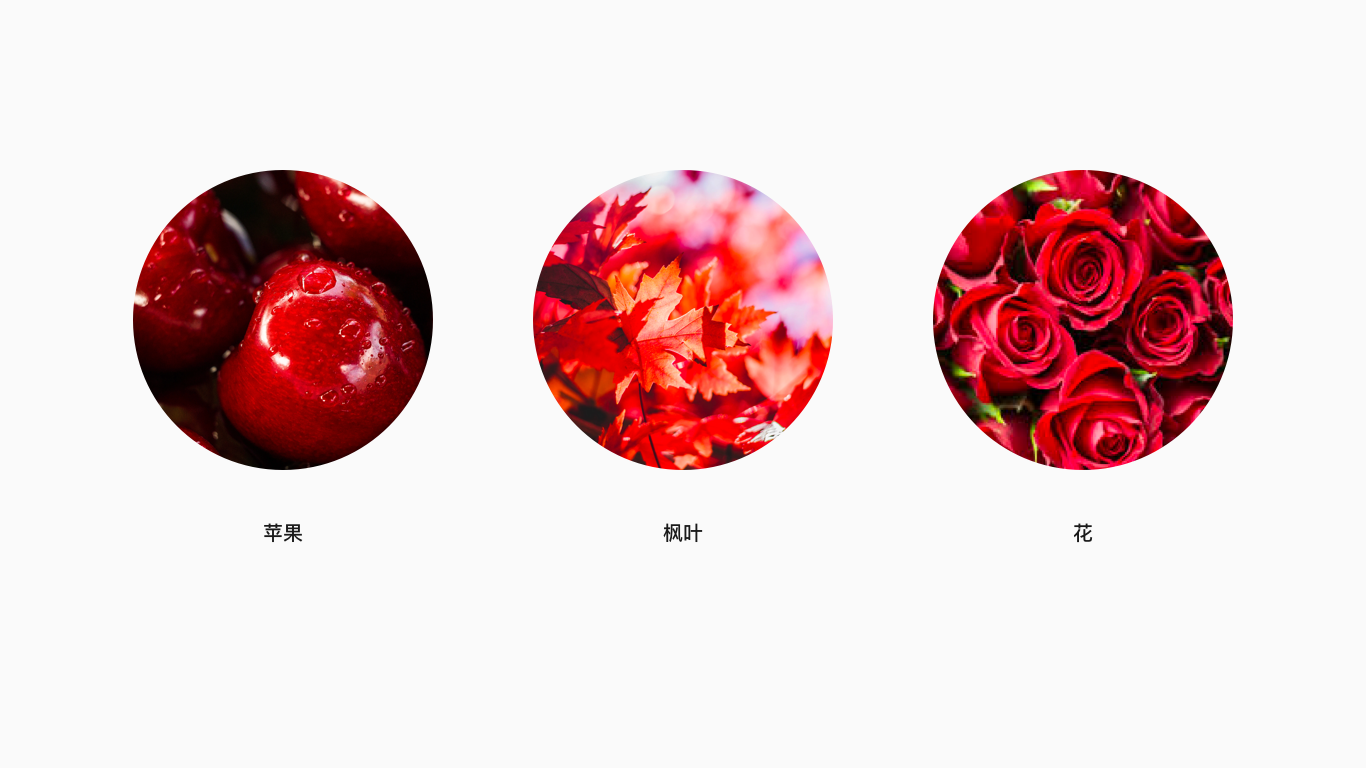
自然界中的红色

社会意识中的红色是人类对物体色相做了符合群体利益的意识偏向,红灯的红色是提示危险,节日的红色是为了烘托喜庆的气氛,口红的红色传递性感。

红色的情绪关键词

红色是非常热烈的颜色,是最能吸引人注意力的颜色,由于这些特征,红色被广泛应用在女性、美食、游戏、运动、活动促销等领域。
红色的类型:粉红、大红、暗红
粉红关键词:纯净、柔和、梦幻、淡雅
设计中粉色的应用通常是为了凸显干净柔和的产品特性,一般都是单色系,协调配色的方式。




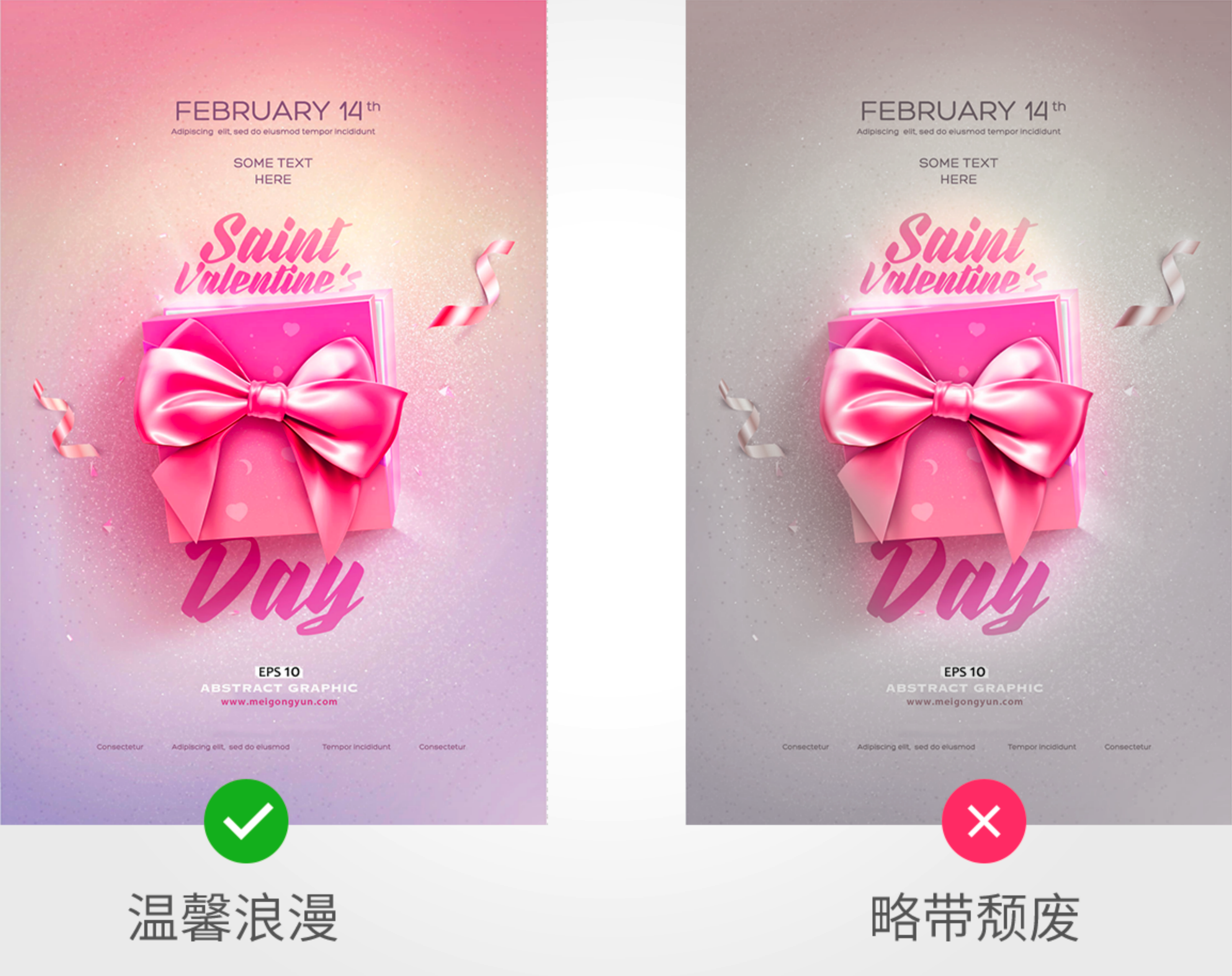
色彩情绪:粉色给人柔和亲切的感觉,常用在女性、母婴、化妆品行业,运用不当粉色也会给人无力感,甚至是娘炮的印象。

注意:粉色系的配色一定要干净,颜色的饱和度和明度一般偏高,慎用大面积的灰色,否则画面容易显脏。
大红关键词:活力、热烈、时尚、力量、喜庆
色彩情绪:大红色是非常有力量感的颜色,当我们需要刺激用户视觉神经时,大红色是首选。它还有一个重要情绪就是美味,这来自于大自然中成熟的果子。




与暗色搭配,红色也传达血腥和暴力,所以也适合渲染恐怖的氛围。


注意:由于红色过于张扬,在使用的时候注意大前提,通常是在特定场景,需要激发用户情绪的时候使用。
暗红关键词:成熟、端庄、商务、优雅
色彩情绪:暗红质感厚重,能很好的诠释成熟和优雅,能表达高品质和深沉感;



暗红也传达低落,压抑的负面情绪。

注意:暗红色大面积使用容易让画面偏暗、给人消极感,在表达正向情绪时可以在局部使用亮色,提高画面对比度。
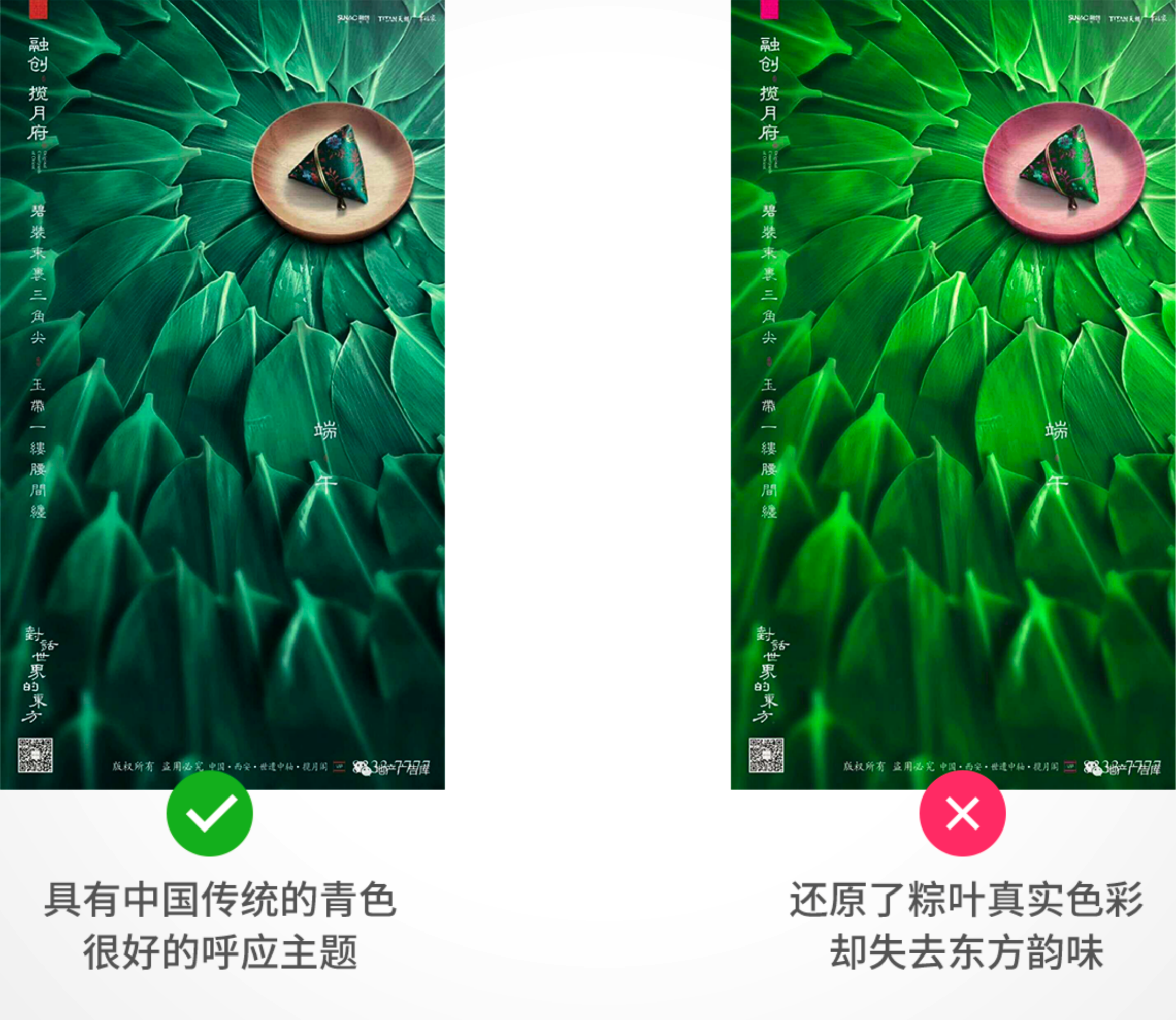
绿色的情绪与运用
绿色属于大自然,代表生命和永恒,绿色给人一种生机勃勃的感觉,传达希望和青春的活力。
大自然中的绿色

社会中赋予了绿色安全、健康的、天然的意识

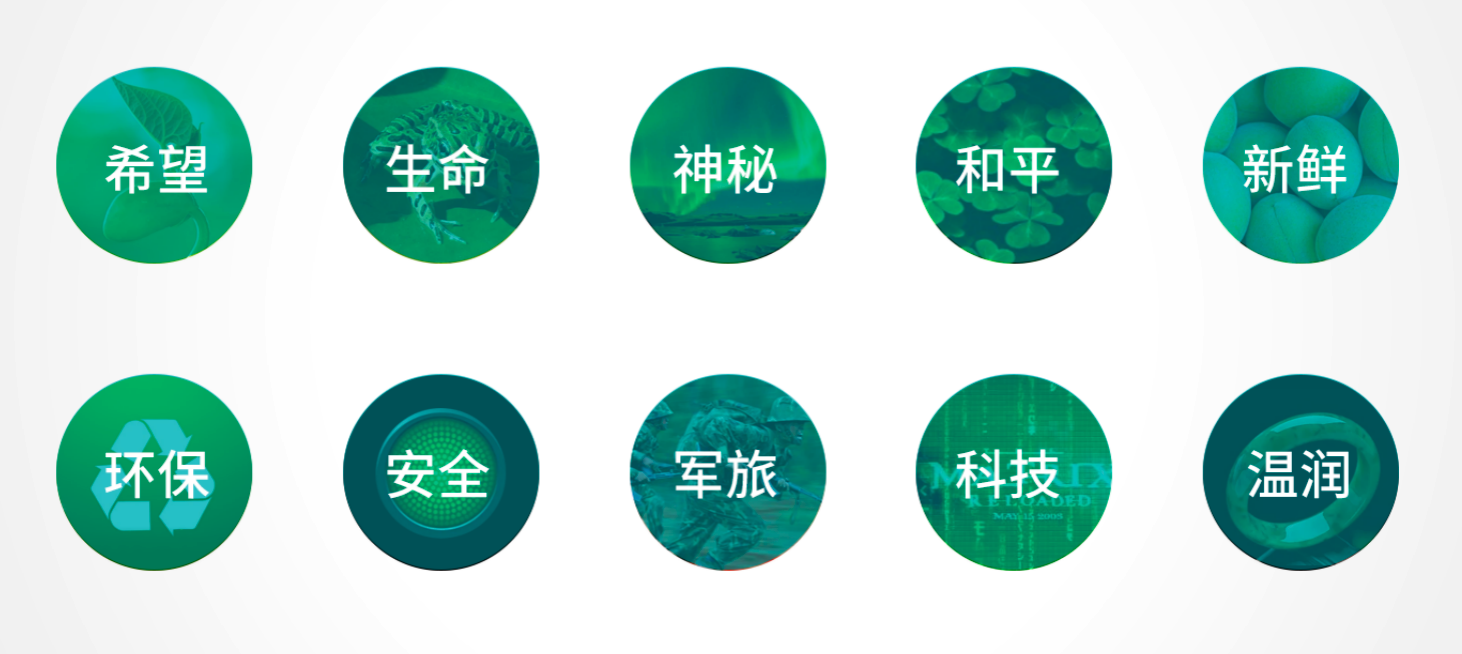
绿色的情绪关键词

绿色是被最多人接受的颜色之一,人类将绿色视为健康、生命、安全、舒适和发展的代表色。绿色在黄色和蓝色之间,偏冷色也可作为暖色,相对比较中庸。绿色具有自然属性,通常使用在健康、自然等领域,绿色能有效降低视觉疲劳,因此绿色的性格最平稳
绿色的类型:浅绿、纯绿、深绿
浅绿关键词:清新、柔和、自然、清凉、稚嫩
色彩情绪:浅绿色在视觉上呈现柔和、舒适和小清新的感受,很容易联想到雨后嫩芽,充满生命力。浅绿色也传达脆弱和无力的负面情绪。


注意:浅绿色有柔和、宁静、和睦的意象,添加微小的渐变,能放大的这种情绪。但避免画面上浅色过多,否则画面容易发灰,此时适当添加纯度高的颜色作为点缀,能很好的平衡画面。

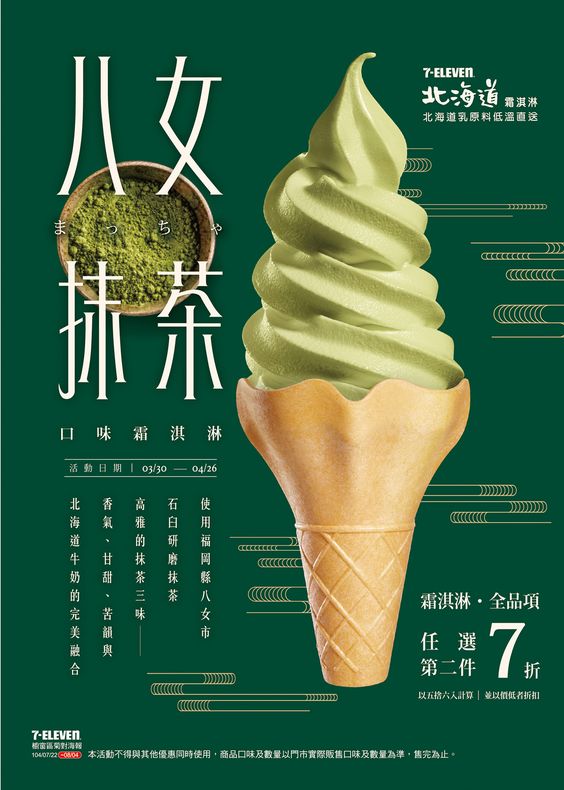
纯绿关键词:自然、健康、青春、和平
色彩情绪:纯绿色象征浓烈的生命力,这是其他颜色无法比拟的。绿色和暗色搭配,能传递邪恶、诡异的负面情绪。


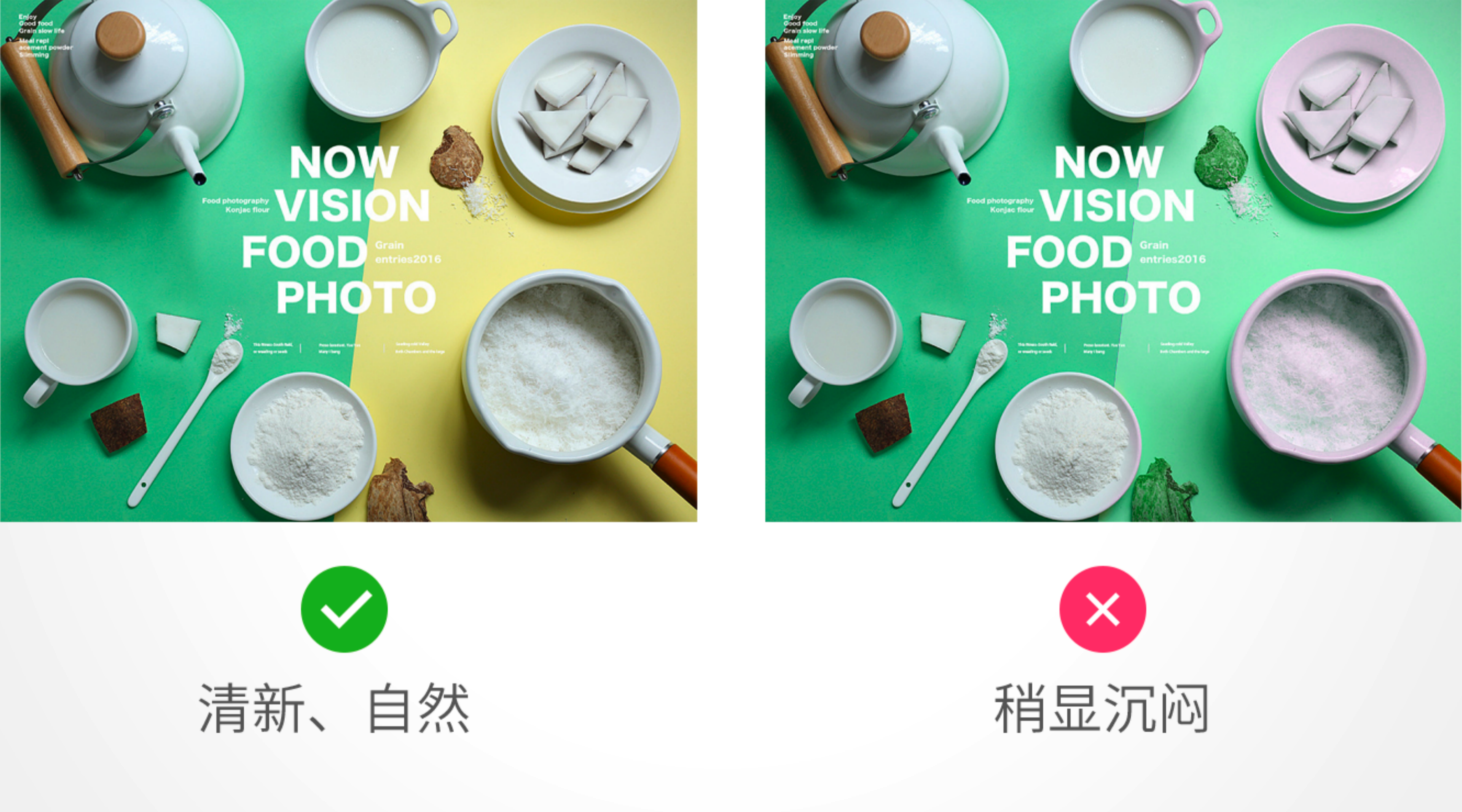
注意:纯绿色代表生机,但高饱和度大面积的纯绿色容易让人产生负面情绪,除非是特定主题。在表达正向情绪时,适当添加蓝色或黄色,都能有较好的效果

深绿关键词:茂盛、成熟、健康
色彩情绪:深绿色看起来很茂盛,有很强的的生命力。负面情绪是沉闷和压抑。



注意:深绿色是比较厚重的颜色,过高的饱和度会让她显得不自然,通常使用时降低一些饱和度,搭配亮色使用,能呈现色彩正向的气质。

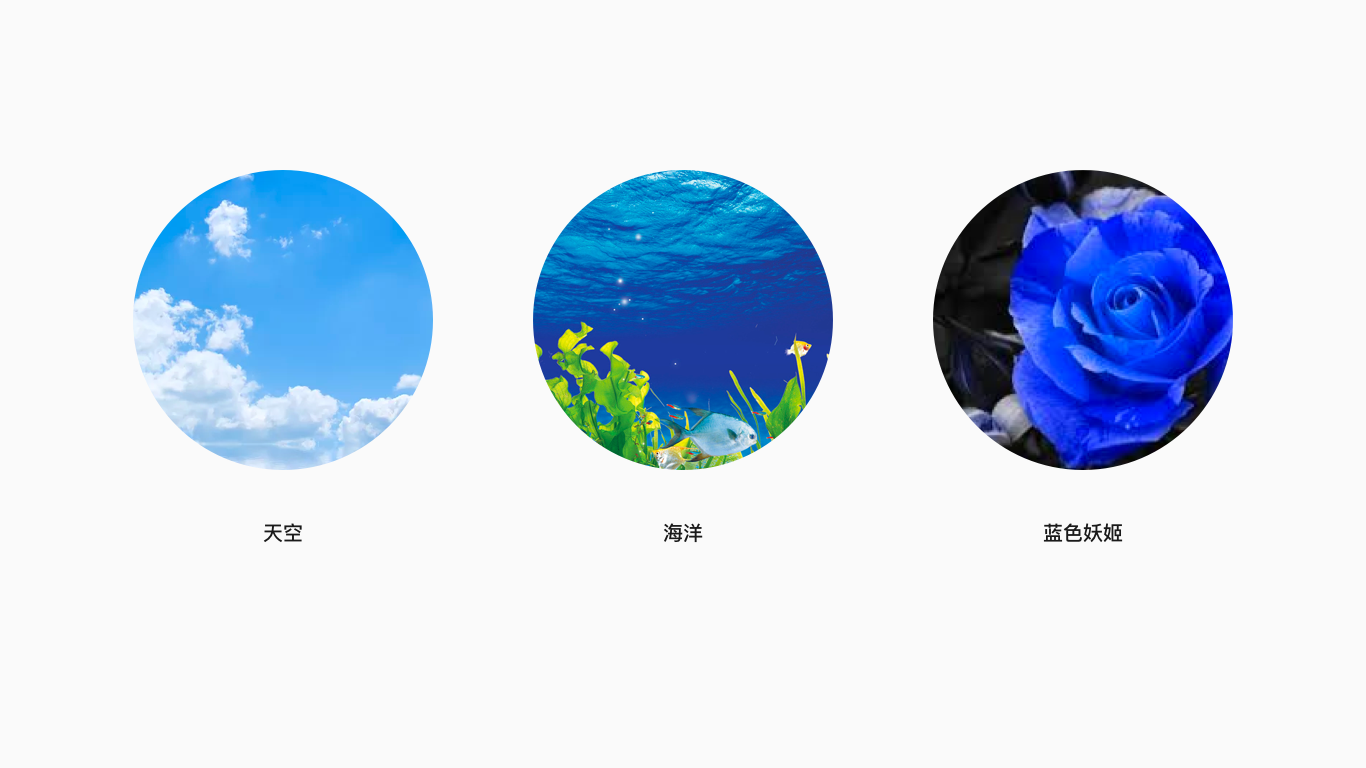
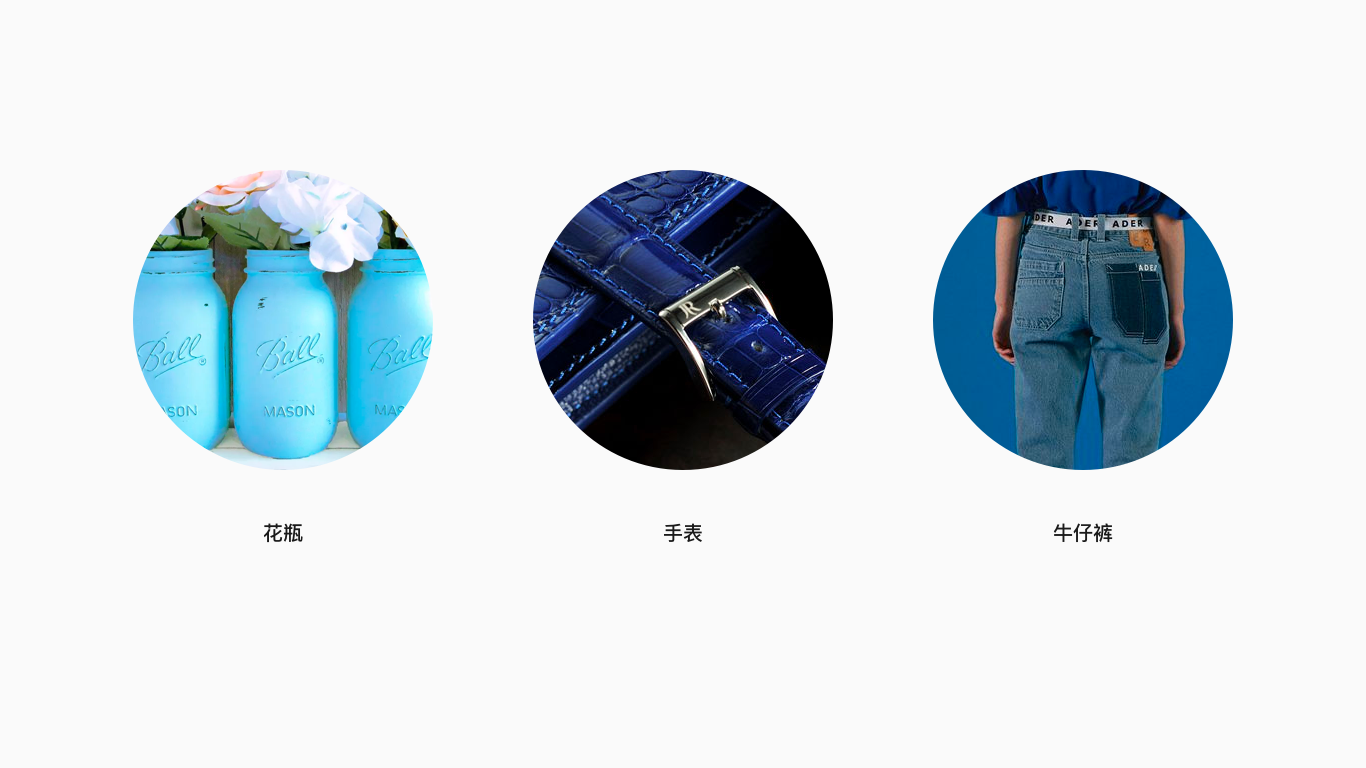
蓝色的情绪与运用
蓝色是被最多人喜欢的一种颜色,蓝色最初的印象来自于广阔的天空和深邃的大海。蓝色给人神秘和平静的感受,蓝色也会让人感到忧郁。
大自然中的蓝色

社会意识中的蓝色

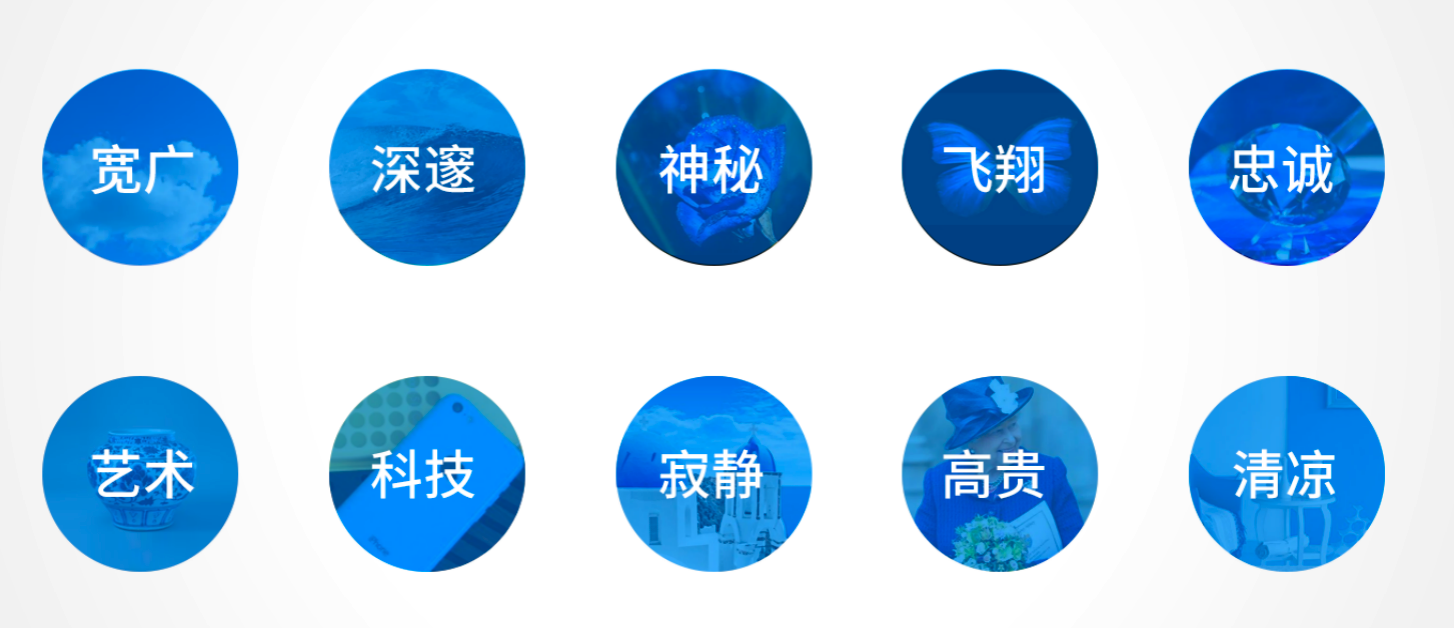
蓝色的情绪关键词

蓝色是天空与海洋的颜色,他也是最冷最纯净的颜色。由于蓝色沉稳的特性,具有理智和准确的意象,在商业设计中常被用在强调科技、效率的商品和企业形象等情绪较克制的主题上。另外受西方文化的影响,蓝色也代表忧郁,这个意象也会被运用在感性诉求的设计中。
蓝色的类型:浅蓝、纯蓝、深蓝
浅蓝关键词:纯净、理性、宁静、清凉
色彩情绪:浅蓝给人明朗积极的感觉,相对来说没有那么冷酷,常被用在儿童、化妆品、旅游等行业,浅蓝也给人苍白、乏力的负面情绪。


注意:浅蓝色没有深蓝色的沉闷感,更多被用来传达积极明朗的氛围,但是大面积使用浅蓝色会让画面平淡呆滞,因此我们一般在画面中加一些高明度的暖色来提亮局部,让画面色彩更丰富。
纯蓝关键词:理性、科技、商业
色彩情绪:纯蓝色表达沉静、理智、深远的感觉,蓝色给人安全感,还能够表达和平、洁净、可靠的意象。纯蓝也传达消极、冷漠的负面情绪。


注意:纯蓝色带来的情绪是多样化的,搭配灰色表达忧郁,搭配绿色表达生命力,搭配黄色表达个性和主张。
深蓝关键词:深邃、沉稳、未来、科技
色彩情绪:深蓝色是朴实、稳重的色调,主要用于营造安稳、可靠、略带神秘感的氛围。深蓝也传达沉闷、压抑的负面情绪。

注意:深蓝色是最厚重的一种蓝色,常用于背景或画面大面积使用的情况,如果想表达安全可信赖的一面,可以加入稍微偏灰的点缀色,如果想表达品牌的活力主张,不妨加入高饱和度的对比色,如黄色、绿色,辅助色的运用能极大影响画面的氛围。
更多配色内容会陆续整理出来...
Tips:
家居配色:7:2.5:0.5黄金配色比,指一个空间内的颜色不超过三种类型。
·70%基础色:占比最大的基础色,主要用在天花板、墙面、地板上,这些是构成房间最基本的视觉元素,它们决定着整个屋子给人的印象。
·25%主配色:占比25%的主配色,主要用在桌椅、沙发、书架、地毯、窗帘等大件家具或大面积装饰上。主配色是用来和基础色进行调和搭配的,能让居室颜色更有层次感,加深印象。
·5%强调色:占比5%的强调色,主要用在占空间较小的装饰品、小摆件上。恰当的强调色使用,能让居室给客人带来冲击感,以及眼前一亮的感觉,起到很好的点缀作用。

4、字体类型与运用
字体是形状的一种、是文字的外在形式特征,是文字的风格,是文字的外衣。 字体的艺术性体现在其完美的外在形式与丰富的内涵之中。 字体是文化的载体,是社会的缩影。在设计中既作为文案本身意义的传达,也是渲染画面气质的重要因素。字体的选择能极大影响设计效果。在西文中,字体可分为衬线体、无衬线体、手写体、其他(参照Thibaudeau分类法),当然这种分类比较笼统粗暴。中文字体中,常见类型包括:篆体、隶书体、楷体、书法体、宋体、黑体、圆体、手写体、其他...
字体类型和风格
a、黑体
黑体类的特点是笔画粗细一致,非常简洁干练,是很现代的一种字体,非常适合屏幕阅读,也是现在人们使用最多的一类字体。比较粗的黑体字可以作为标题字体;细的可以作为正文字体。黑体通常给人商务、简练的印象。



b、宋体
宋体是一种衬线字体,笔画横细竖粗,末端有装饰。大多数书籍报刊这些印刷材料的正文都是用宋体排版,这也是纸质的阅读和屏幕阅读的区别之一。宋体有很强的文艺气息,在文化艺术等类型的设计中有很好的表现。稍细的宋体可以表现文艺清新自然的气质,而稍粗一些的宋体则比较稳重,也适合作为标题字体。





c、圆体
圆体字最大的特点是圆拐角,所以有圆润、柔顺的特点。和黑体一样,圆体字笔画粗细一致,兼具了柔美和严谨。当然,圆体字还有可爱和活泼的特点,用在一些关于儿童、卡通的设计上效果也很不错。


d、书法体
手写体的一种,因其历史悠久,与其他类型风格迥异的特点,将书法体单独归为一类。书法体一般飘逸、潇洒、大气,在设计中有很强的视觉表现力,但通常可读性不高,所以书法体一般作为标题使用。


e、手写体
手写体是一类统称,通常是由字体作者手写完成,手写体的风格独特性较强,通常指使用硬笔书写的字体。可读性不如黑体宋体等,设计中适合小篇幅使用。书法体较张扬,笔画粗细不统一,飞白较多,手写体笔画粗细较统一,这是两者的主要差异。其次是根据运笔趋势判断...(算了,自己领会吧)



整个设计的字体类型通常不超过3种,选择字体时,以符合气质原则选择标题字体,以清晰易读原则选择正文字体。标题字体可以传递整个设计的气质,有一种定基调的感觉。在确定标题字体前,要知道设计的风格是什么,根据具体风格来选相应类型的字体。
简单讲,想表现商业、科技、现代、扁平、运动,可以选择黑体;表现文艺、文化、艺术、复古、生活,可以选择宋体;表现古风、中国风、大气、奔放、自信,可以选择书法体;表现圆润、女性、儿童,可以选择圆体等等。
正文字体的选择比标题字体简单很多,一般选择可读性高、清晰易读的黑体字即可,这样不妨碍阅读,通过合理的排版可以提升阅读体验。
字体版权问题(图片同理):
字体侵权罚款的案例不在少数,当年暴雪和宝洁被方正索赔数百万至上亿元,我上家公司在公司早期发展的过程中无意识使用方正的字体被索赔数十万等等...所以在使用的时候一定要明确改字体的版权,商用的界定在于是否以某些渠道传播而形成商业价值。比如商业海报、网站、App等载体。
商业使用中,选用可免费商用的字体即可,http://www.fonts.net.cn/commercial-free-32767/fonts-zh-1.html(商用免费字体下载)
第二章:设计的四大基本原则
设计的四大基本原则是作者Robin Williams在《写给大家看的设计书》中提出的对比、对齐、亲密和重复。这些原则可以视为从平面构成中提取和升华,本身也是基础知识,由于在项目中我们无法不依赖这套法则,所以单独整理在实践篇中,以下是对设计基本原则的概述。
一、对比(Contrast)
对比的基本思想是——避免画面上的元素太过相似,如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,就应当使之不同,而且应当是截然不同,要让画面引人注目,对比通常是最重要的一个因素,他能让读者/用户注意到这个画面。
对比创造层次感,对比是提升画面视觉冲击力的重要因素。在页面上增加对比能吸引用户的眼球,还可以用来组织信息、清晰层级、在页面上指引读者,并且制造视觉焦点。
我们一起看一个案例

这是一个App的文章页面,其中标题、作者信息、正文是三种类型的信息,但是文字使用了同样的大小、字重、颜色,在视觉上,用户无法快速区分页面信息。应用对比的思想,使三类信息不同,从阅读次序及内容优先级对他进行归类,标题是文章的核心提炼,是文章主题,所以优先级排第一,其次是正文的内容,最后是作者信息。通过字重、颜色、大小对内容进行区分达到对比效果。如下:

自从iOS13推出DarkMode后,各大APP也强调沉浸式体验,相应推出了暗黑模式,例如新版微信,其中一方面是运用视觉原理中的黑白错视,即黑白对比中,白色明度大,元素具有膨胀感(下图左),黑色明度小,元素具有收缩感(下图右)。第二是明度更高的物体更能够吸引人的眼球。明度低的元素会自动退居二线。

回到对比的原则上,在图2的基础上,将背景色变成黑色,文字变为白色,视觉上文字的层级更明显、更突出、对比更强,对视觉的冲击力更强。

同理,UI中增加有意思的对比,最容易的方法就是实现字体对比,不过不要忘记,还可以利用线、颜色、元素之间的间隔、材质等形成对比。
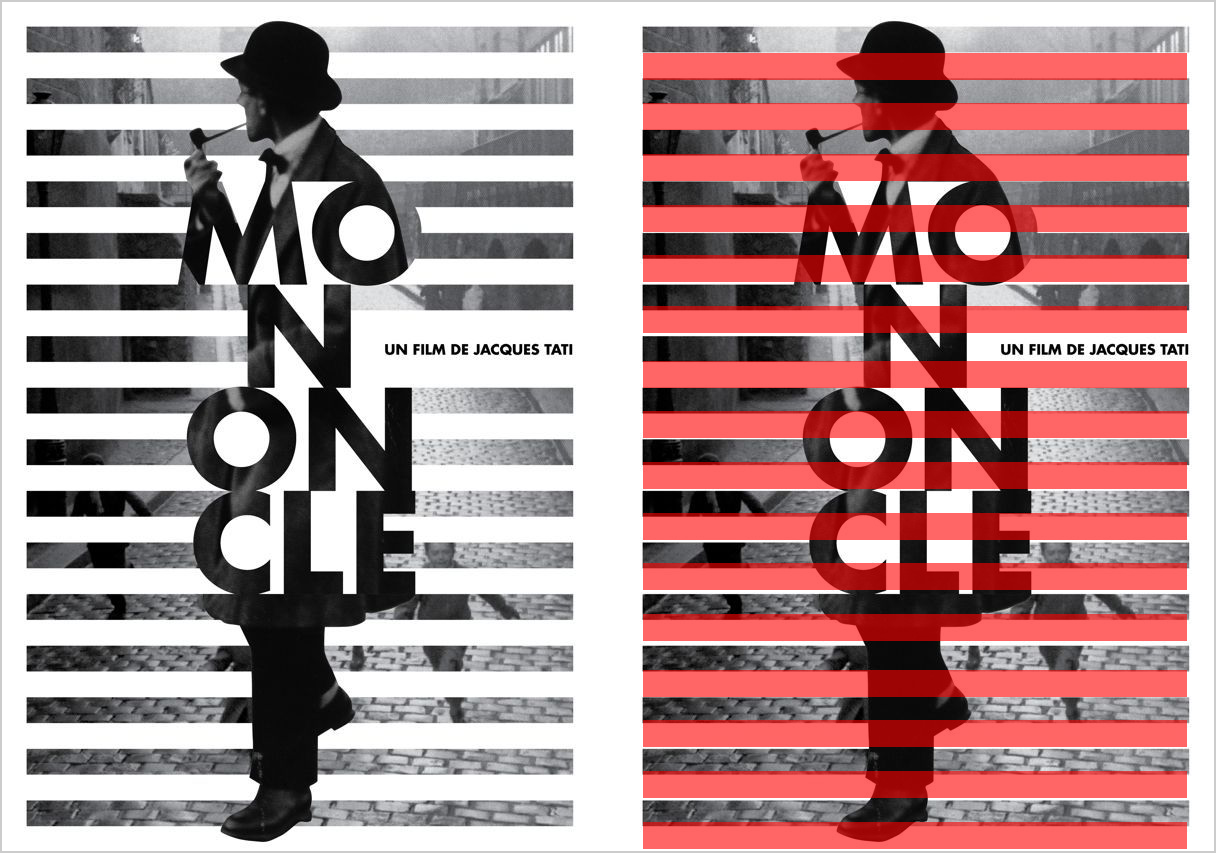
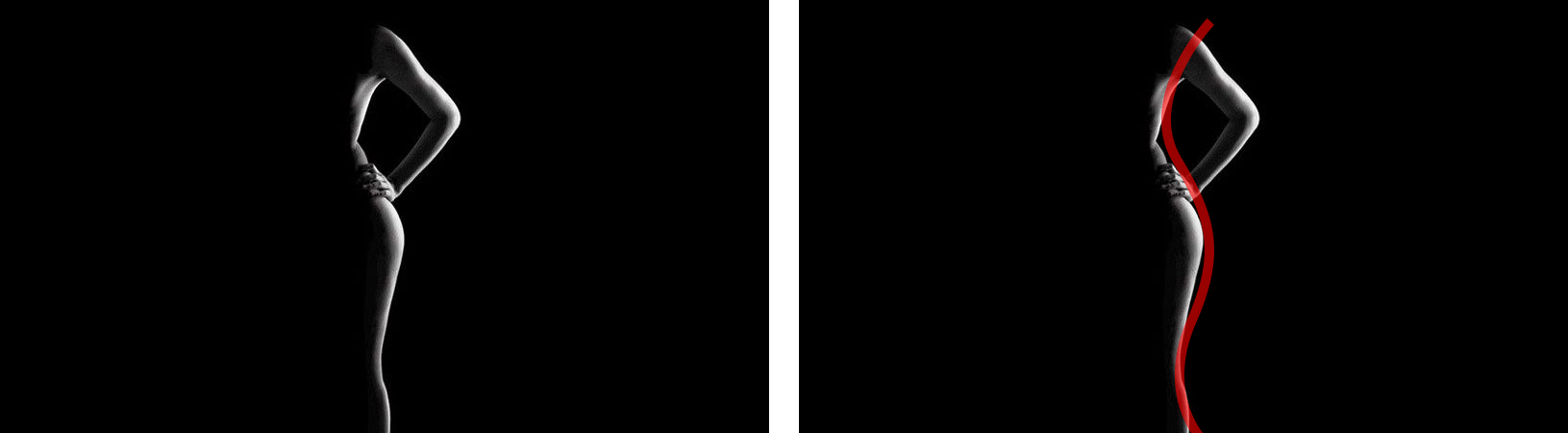
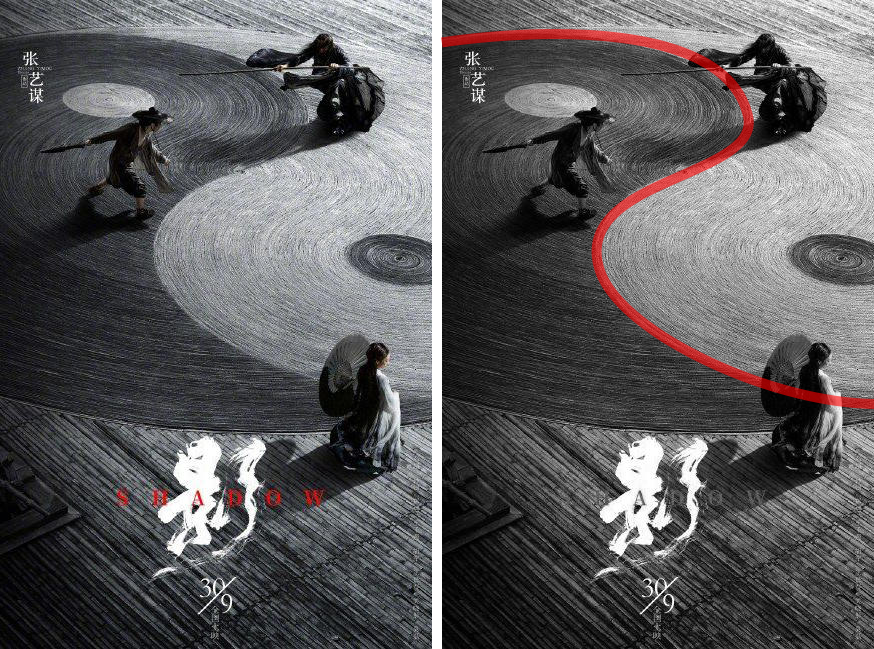
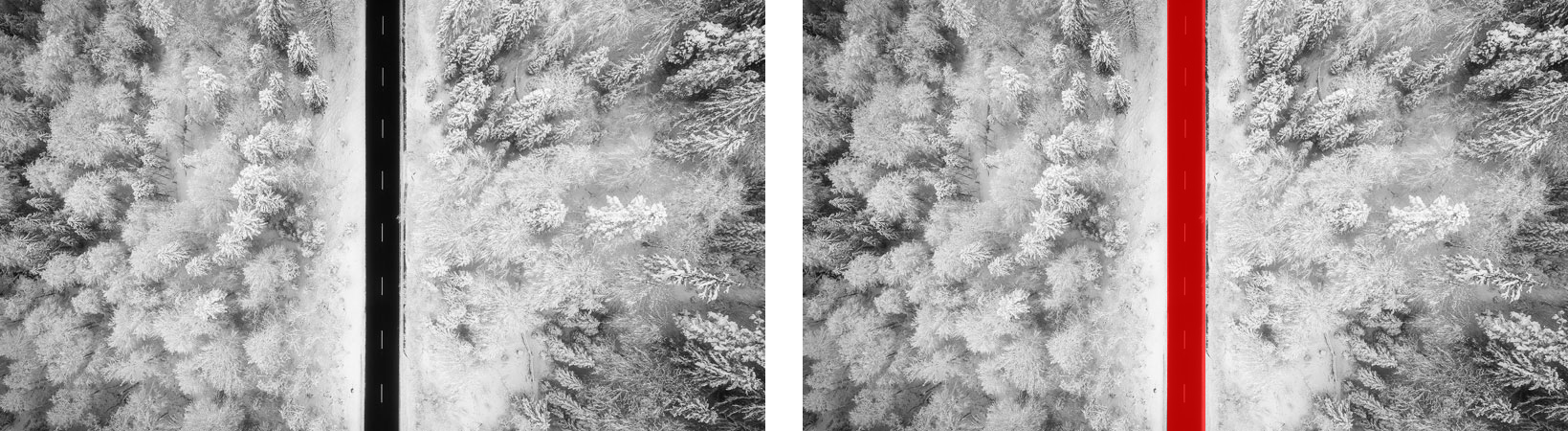
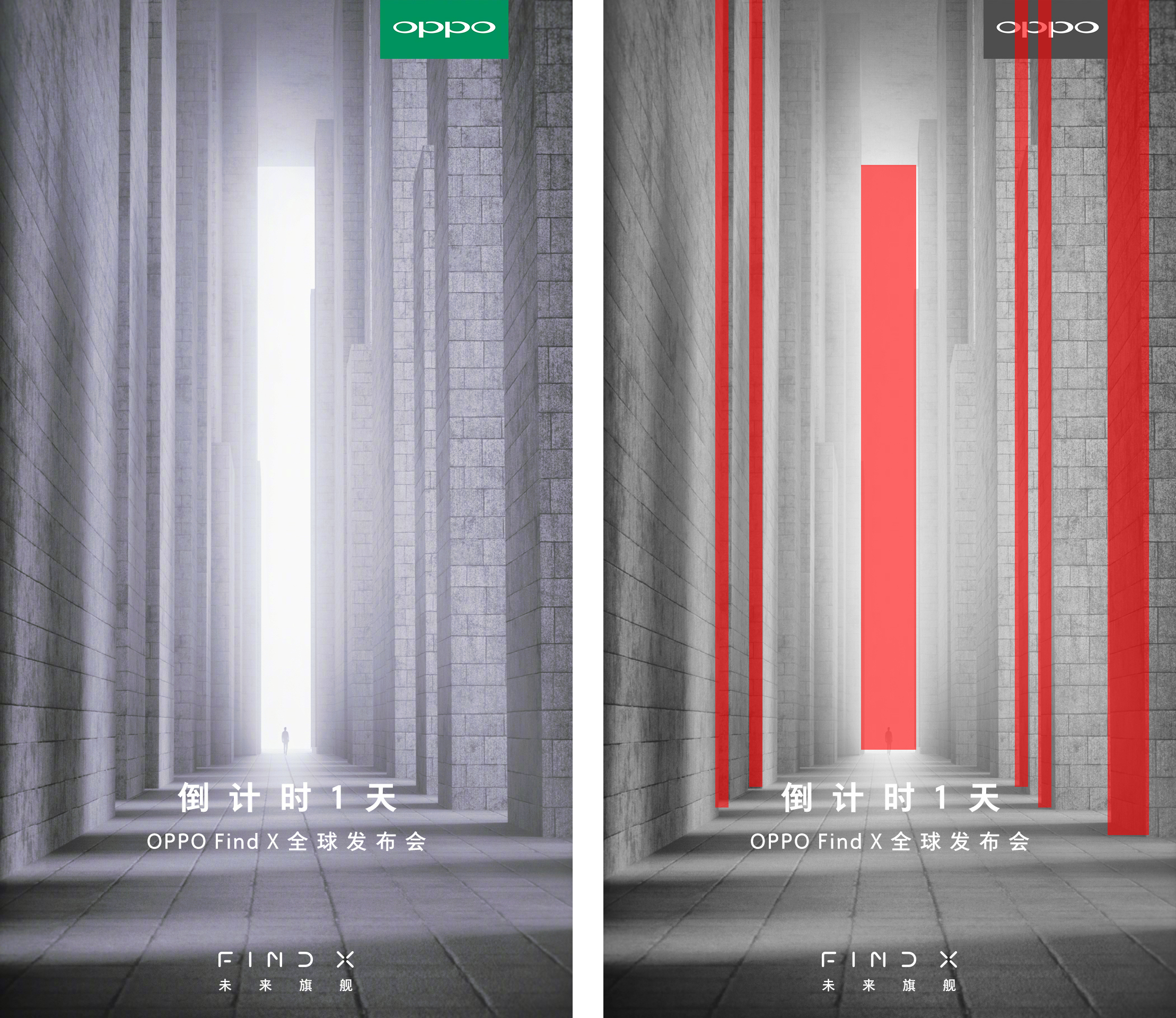
海报的对比关系相对UI会更复杂些,我们通过一些案例,看看对比的常用方法:

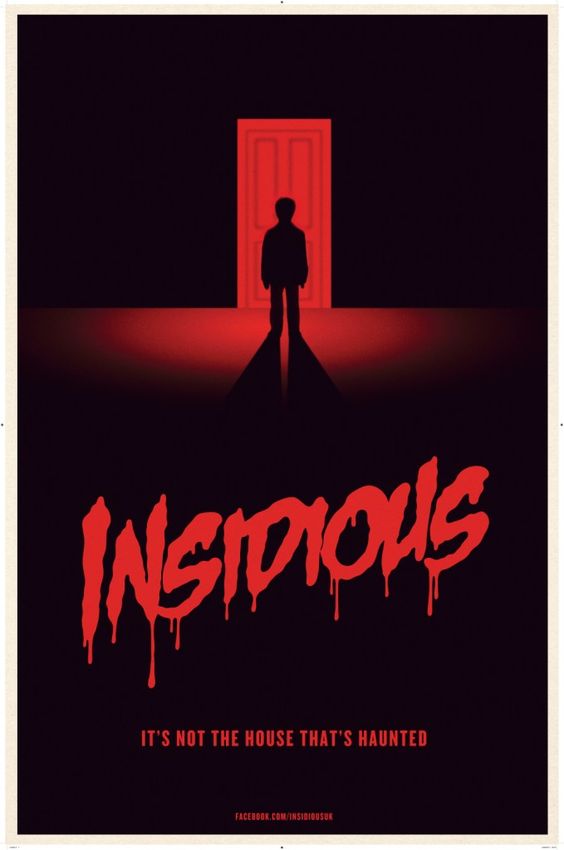
案例中左边是原图,右边是运用对比的部分。
画面中的颜色只有黑白关系,同上述黑白错视的关系,拱门的亮部区域与背景的暗部对比,形成视觉主焦点,人物的剪影与亮部对比、与门后的背景产生虚实关系,创造故事性;上面文字的大标题与其他小字形成大小(面积)对比关系,创造次焦点;此时海报所要表现的视觉层级关系就基本成型。

对比可以结合不同的色彩传递给观者不同的情绪,如案例中人物脸部的冷暖关系,让观者感受角色性格的复杂性,形成画面主焦点;下方的标题大小对比,表达海报主题,形成次焦点;其次上方文字的疏密对比,疏的文字可以看作是点,密的文字可以看做面,点面对比,视觉更倾向于聚焦到面。
最后一个案例是常用的大小对比,也是最常用,效果最明显的对比方式,引用作者的话,如果元素不同,就应当使之截然不同。

总结:
对比的根本目的有两方面,一是增强页面的效果,创造视觉层次感,另一个目的是助力信息的组织。这两方面相辅相成,无法分开。
对比元素不能让读者混淆,也不能错误地强调重点(即本不该是重点的元素)。
二、重复(Repetition)
让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性。例如,所有标题都设置为相同的大小和粗细。
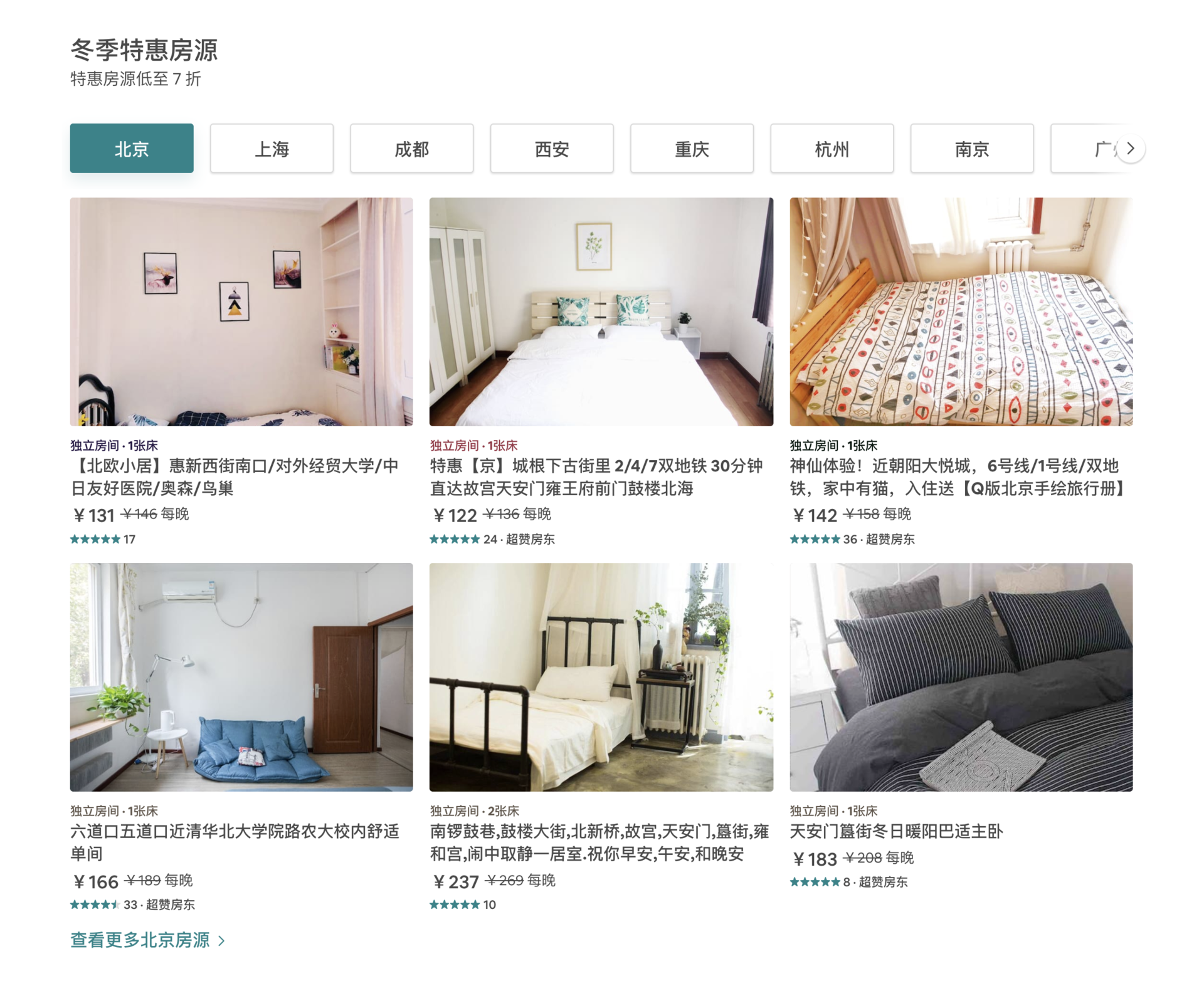
这是从Airbnb官网截取的一部分,其中上海、成都、西安...每个未选中的城市Btn都用了相同的样式,包括文字颜色、大小、字重,按钮边框、阴影、padding等,房间的图文排列也是极规律的重复。

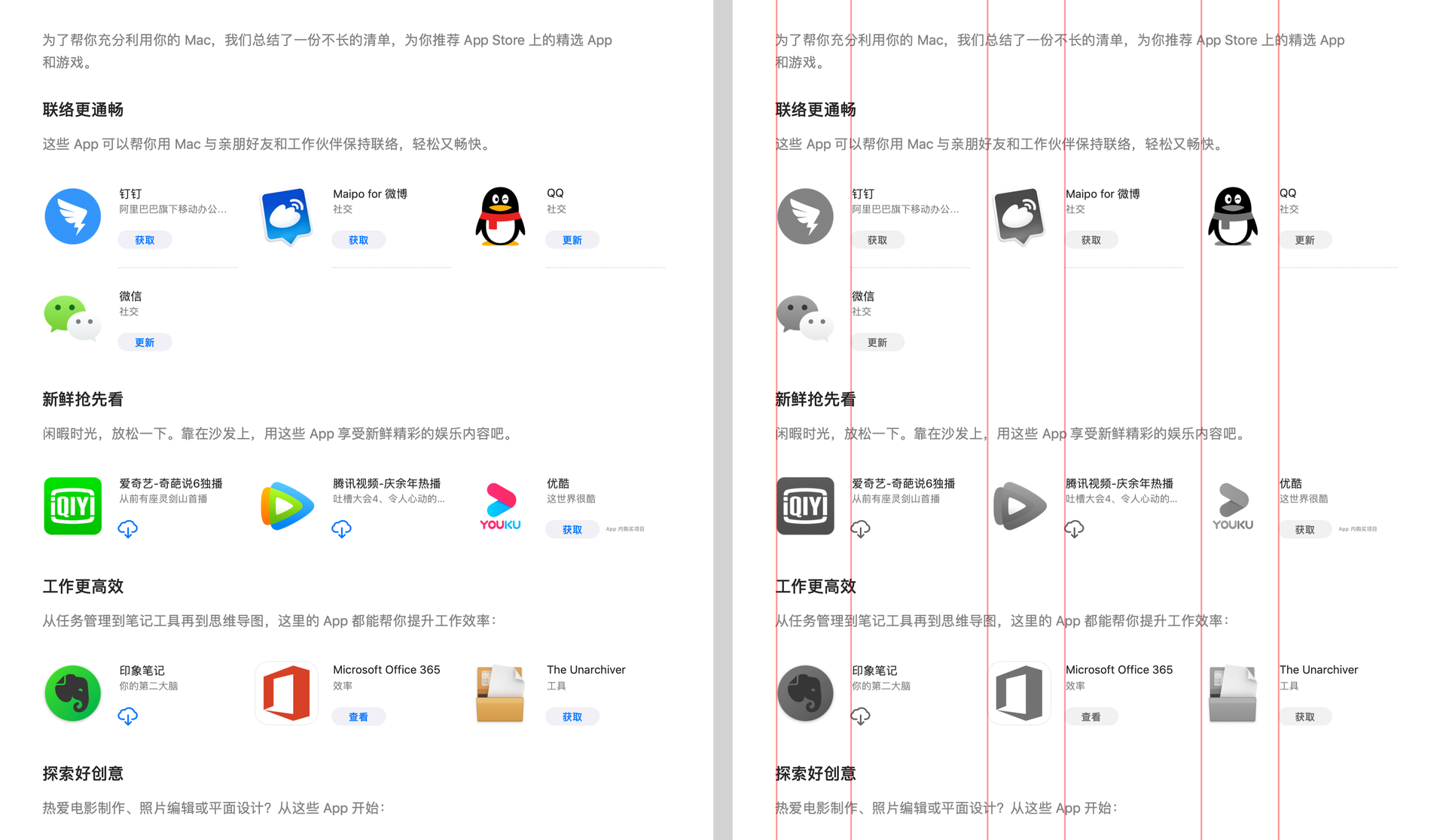
App Store中也一样,每个模块的标题样式重复,每个模块内App图文的排版重复,按钮样式重复...

同时也要避免太多或完全的重复,重复太多会让人讨厌,要结合实际业务的需求运用,注意对比的价值。
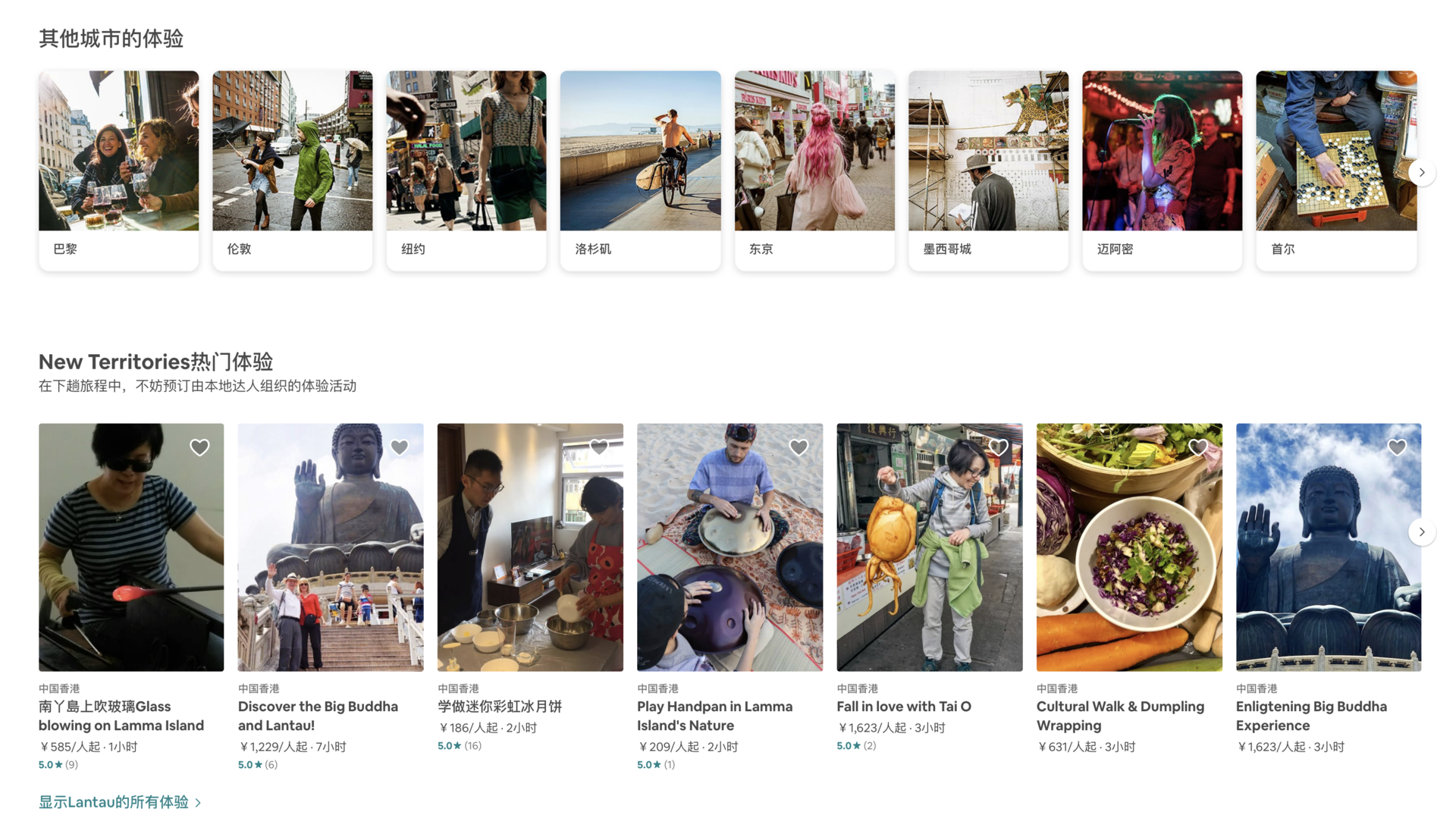
同样是Airbnb的官网,城市体验与热门体验两个不同的模块,由于业务类型不同、功能性不同,设计师并未保持强制的重复,只是在标题样式上保留了一致性。

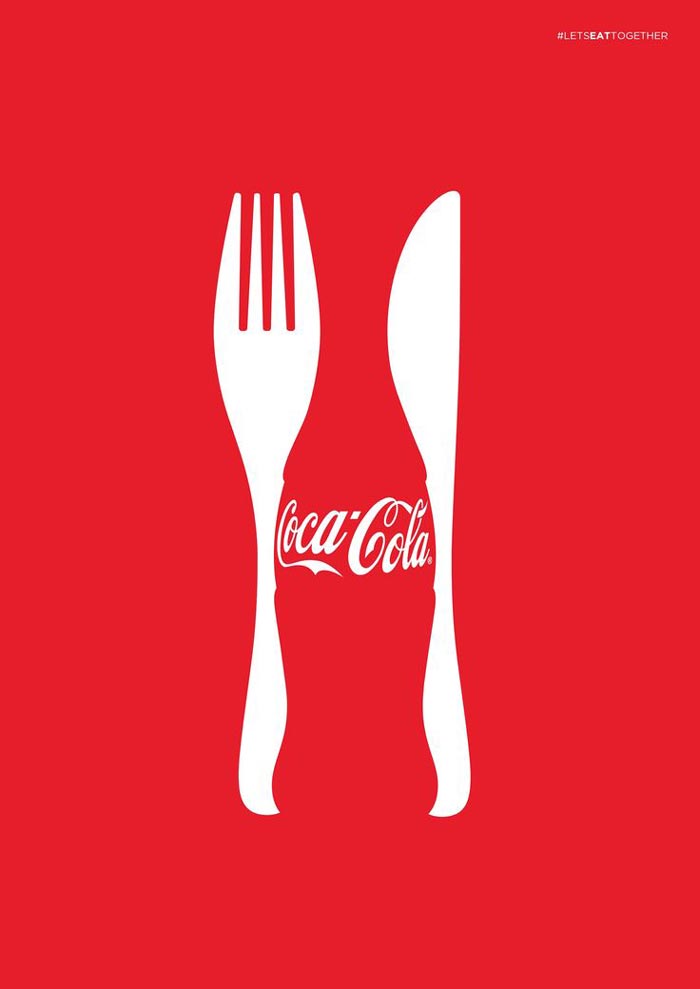
上述阐述的大小重复、颜色重复、组织重复等都是可见的重复,对传递品牌感的设计来说,重复品牌元素可以不断加深并强化消费者对品牌的印象,很多知名品牌类似可口可乐已经做了很好的示范:



品牌色的重复,品牌字的笔画重复,产品外形的重复,每一次重复都让用户对品牌的记忆加深一次,重复会为你的作品带来一种专业性和权威性。它会使用户觉得有人在负责,因为重复显然是一种经过深思熟虑的设计决策。
总结:
重复是创造视觉统一性的重要因素,重复有助于组织信息。这可以帮助用户浏览各个页面:它有利于将设计中单独的部分统一起来。即使在一个只有一页的文档中,重复元素也可以建立一种连续性,将文档“整个捆在一起”。
有时重复的项并不一定完全相同,而只是存在明确关联的紧密相关的对象。
三、对齐(Alignment)
任何元素都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。对齐意味着有条理,对一个组织来说,最好只使用一种对齐方式。
页面中基本的对齐有左对齐、居中对齐、右对齐、左右对齐。

如果页面上的一些项是对齐的,这会得到一个更内聚的单元。即使对齐的元素物理位置是彼此分离的,但在你眼里(以及在你的心里),它们之间也会有一条看不见的线把它们连在一起。

在页面上放其他项时,一定要确保每一项都与页面上的其他项存在某种对齐。如果文本行水平摆放,则按其基线对齐。如果有多个单独的文本块,则对齐其左边界或右边界。如果有图片元素,将其边界与页面的其他边界对齐。绝对不要在页面上任意摆放元素。
在设计中,居中对齐通常有庄重感,譬如在“对比“案例中例举的海报,正式的文件等;在产品界面的设计中通常用左对齐的方式,扩展性较好,也符合前端布局的逻辑;资讯类产品中长段的正文通常左右布局,外观上保持整齐的视觉印象。
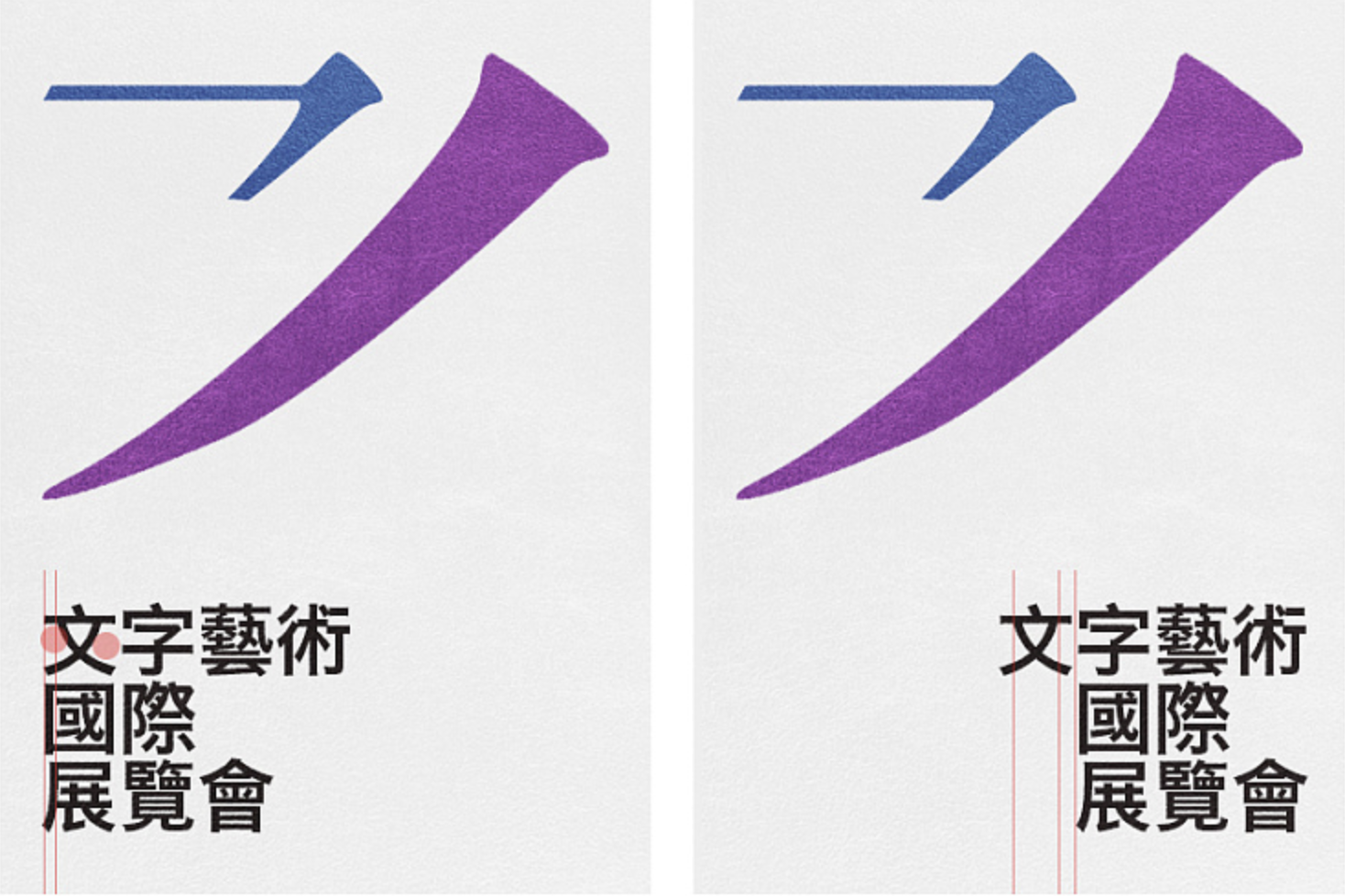
同时,适当的打破常规,也能获取意想不到的效果,例如文字的错位排布,早先看过Martin_K等设计师有写过这一类的技巧。


另外,需要注意的是不同形状给人的视觉感受是不同的(上一篇有讲到),在设计中,当多种形状同时使用的时候,应当注意元素重心的位置,做视觉平衡上的对齐,而非像素对齐。

总结:
在设计中,统一性是一个重要的概念。要让页面上的所有元素看上去统一、有联系而且彼此相关,需要在各个单独的元素之间存在某种视觉纽带。对齐创造画面秩序,对齐的根本目的是使页面统一而且有条理。
四、亲密(Proximity)
彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。亲密性的思想并不是说所有一切都要更靠近,正确的理解是:如果某些元素在理解上存在关联,或者相互之间存在某种关系,那么这些元素在视觉上也应当有关联。除此之外,其他孤立的元素或元素组则不应存在亲密性。位置是否靠近可以体现出元素之间是否存在关系。心理学中的《格式塔》贴近原则也是同样的结论。
在设计中,要有意识地注意用户是怎样阅读的,你的视线怎样移动;从哪里开始;沿着怎样的路径;到哪里结束;读完之后,接下来看哪里?整个过程应当是一个合理的过程,有确定的开始,而且要有确定的结束,在合适的位置放置合适的元素,产生合适的亲密关系。

不要仅仅因为有空白就把元素放在角落或中央,避免一个页面上有太多孤立的元素,那样页面会很零散。
总结:
亲密创造关系,是形成组织的重要因素。亲密不是为元素创造刻意的关系,而是发现元素之间是否存在某种关联,再对元素做合理的编排。
优秀的设计师总会“借鉴”,他们总在寻找灵感。如果你在设计一个页面,可以先找一份你非常喜欢的作品,采用它的布局和思路,用你自己的文案和图片,就能创造一个你自己的设计。慢慢地,在这种“借鉴”中,你会有全新的认识,它也会逐步变成你自己的设计。
——
本阶段完,第一次发文章,发现站酷这编辑器用起来真是一言难尽...(小声BB)
原文链接:https://mp.weixin.qq.com/s/CPK9gVfGKb9DKLtjB_fZ1g



