静电说:首先说一句,我不想对软件中英文有太多的讨论,如果软件是英文阻碍了你的学习请另行选择其它适合你的,我不想在这问题上去扛。求汉化,有没有中文这些问题本人恕不回复,感谢理解。我只想安安静静的讨论软件功能本身的内容,如果大家有这方面的问题,欢迎留言提问,非常乐意回答。
今天咱们来说说Figma的文本工具,对于任意一款设计工具来说,文本工具都是老大难问题。文本工具需要支持多国语言,多国字体,开发起来难度不小,支持不好的话,软件就是残疾,毕竟设计工具不能只有英文字体可以用啊。那么今天咱们就来看看Figma的文本工具表现如何?

课程总目录(更新中)
Sketch颠覆者!静电的Figma完全学习日记-Day.01
Sketch颠覆者!静电的Figma完全学习日记-Day.02
.......(连载中)
Day.04-学习目录
04-1.创建文本图层并调整属性
04-2.让Figma支持更多字体
04-3.创建和复用文本样式
04-4.使用Emoji表情图标
04-5.静电的Q&A时间
04-1.创建文本图层/调整属性
要创建一个文本图层,很简单,只需点击工具栏上的T按钮。或者,你也可以使用快捷键T来代替。

随后你可以使用鼠标划定一个区域来放置文字,也可以直接在工作区域点击来打字。

需要注意的是,Figma默认的文字是Google的Roboto,这会导致你在打中文的时候出现缺字等问题。后边会讲到如何解决这个问题。接下来,咱们来看看文本属性面板。

相信这些常规的文本属性大家都不会陌生了,从上到下,依次是字体,字体粗细,字体字号,行高,字间距,段间距,文本缩进,居左中右对齐,居上中下对齐。以及Fill中的字体颜色选项。下面我们用动画来快速为大家演示。

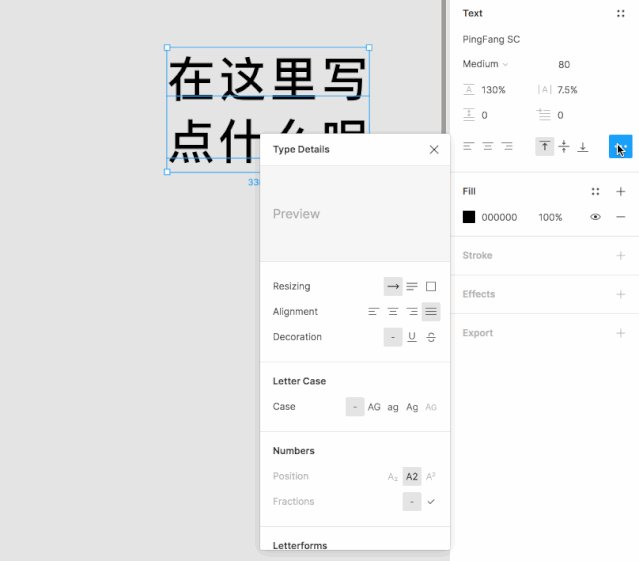
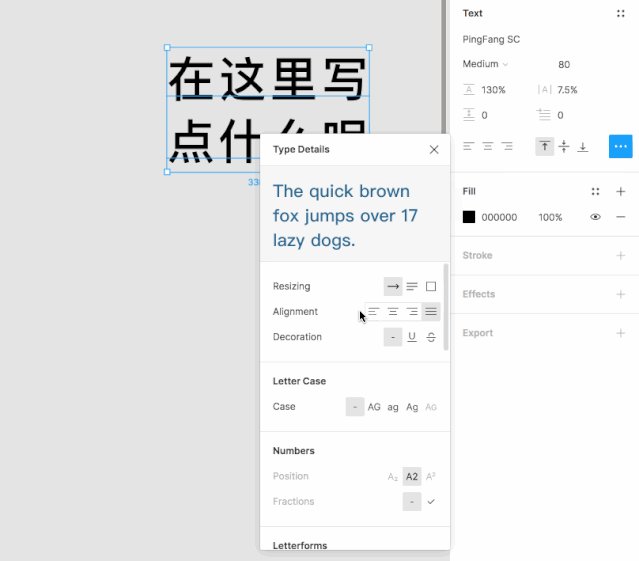
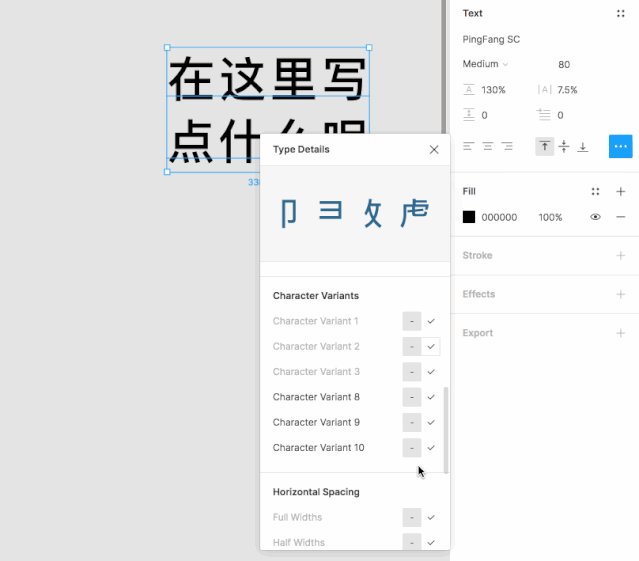
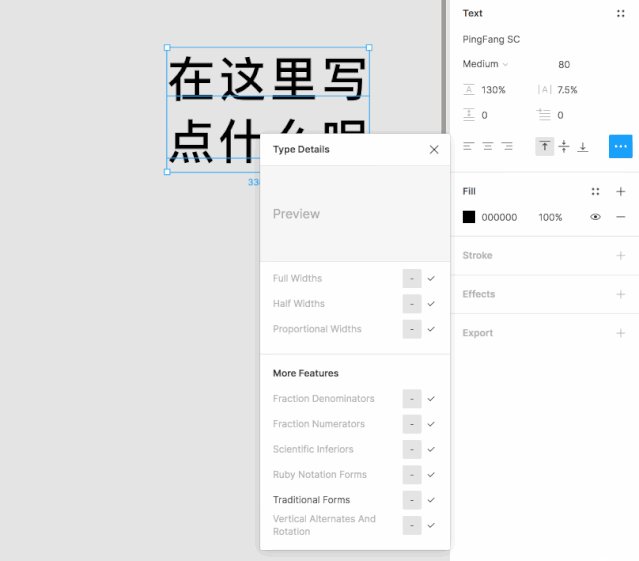
当然,文本选项还不止这些,你还可以在文本属性框右下角找到“...”的图标,点击它就会打开新世界的大门。我们可以为文本设置对齐,划线,大小写,简体,繁体等多种可控的属性。是不是非常灵活呢?

填充属性大家再熟悉不过了,Figma的填充非常灵活,可以为字体添加各种实心,渐变等效果。

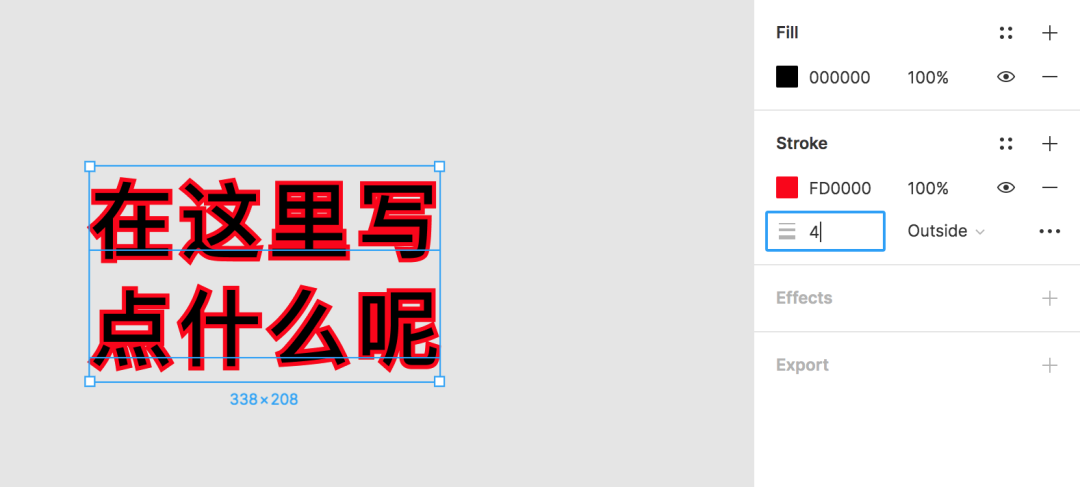
你也可以为文本添加描边及各种阴影效果。描边同样有多种效果,实心渐变任君选择。

04-2.让Figma支持更多字体
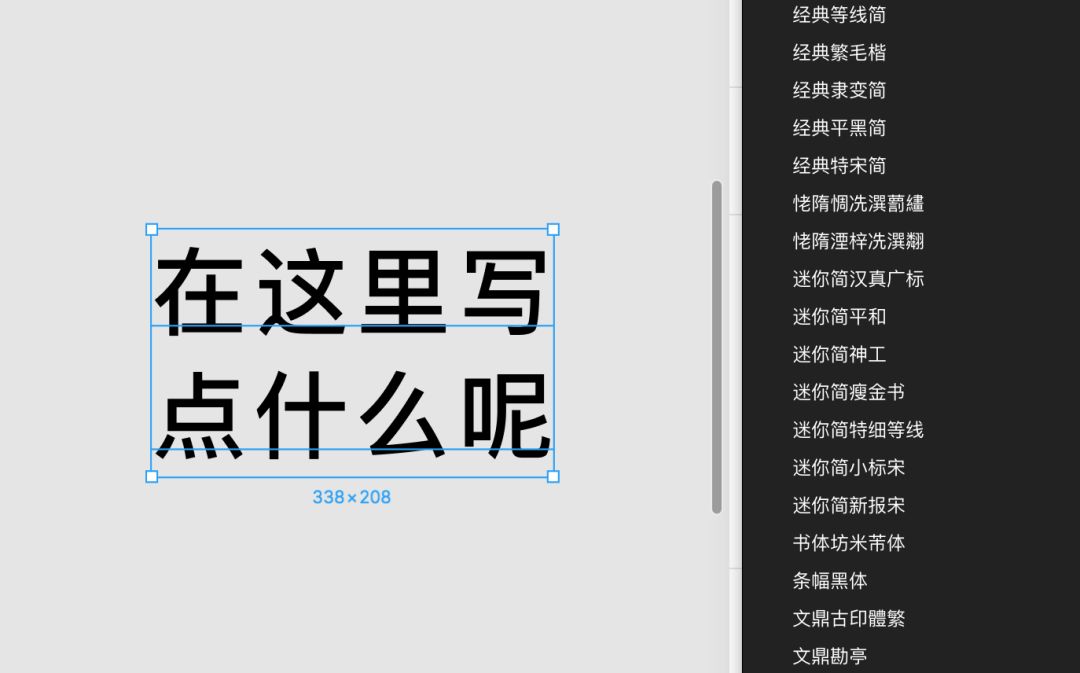
众所周知,Figma是一款基于Web的设计工具,这就导致在默认情况下,我们只能选择一些浏览器支持的内置字体(主要是Google Web Fonts),但是,这种情况下中文要怎么办?我们总不能不用中文吧?没关系,Figma的开发者想到了这一点,只需要安装一款名为Figma Font Helper的工具,如果不想安装也可以,直接下载Figma的桌面版本APP,这个时候应用就会默认支持系统的所有字体显示啦。
建议所有使用Figma的小伙伴都安装上Figma Font Helper,下载地址如下:
https://font-daemon.figma.com/win/FigmaFontHelperSetup.exe
https://font-daemon.figma.com/FigmaInstaller.pkg
大家根据自己的系统下载
安装完成后,你的浏览器中的Figma就可以读取你电脑上安装的所有字体咯。目前来说,Figma对于中文字体还是有一些小瑕疵,希望后续能更好的优化调整。

04-3.创建和复用文本样式
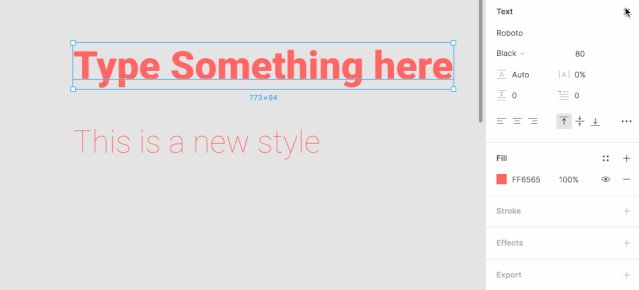
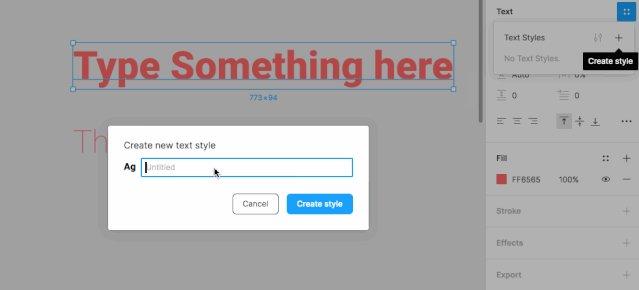
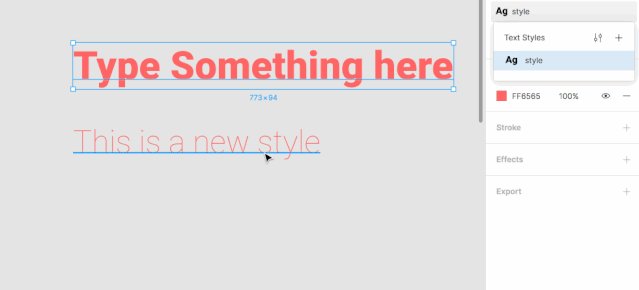
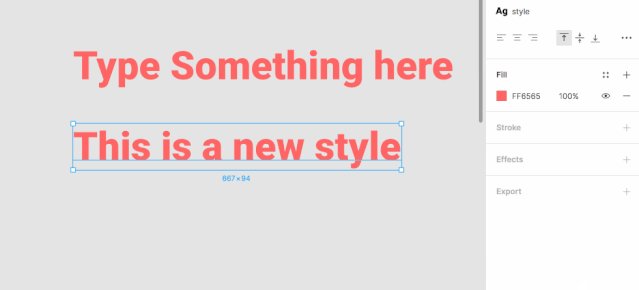
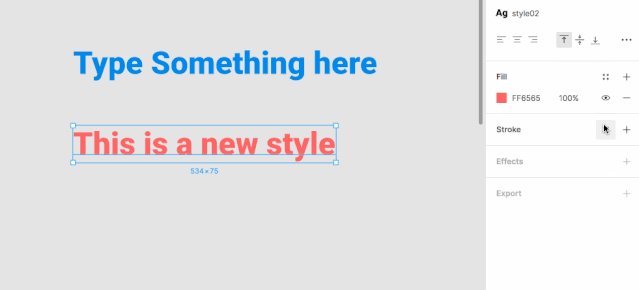
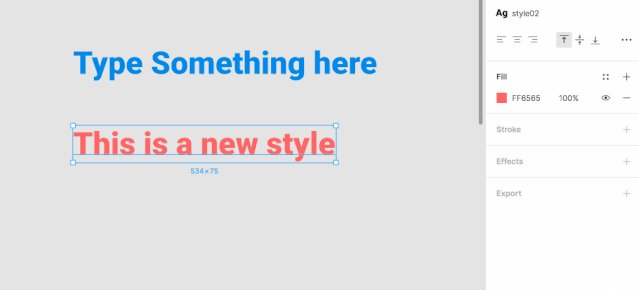
文本样式现在已经成为设计软件不可或缺的功能,快速复用文本样式可以大幅度提升设计效率,实乃居家设计必备功能啊。如图,点击右上角的四个点图标,创建样式并将这个样式赋予到新的文本上。

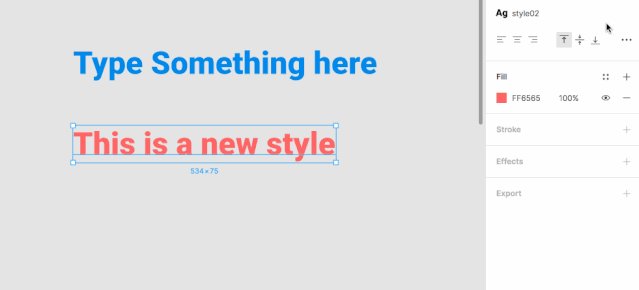
你也可以编辑已有样式,或者删除它,或者更新它,当你更新它后,所有使用这个样式的文本都会发生变化。请注意,文本样式主要可以调整文本的字体,格式等内容,但是并不会改变文本的颜色和填充,要更改填充颜色,你需要设置填充样式,这一点请务必注意。

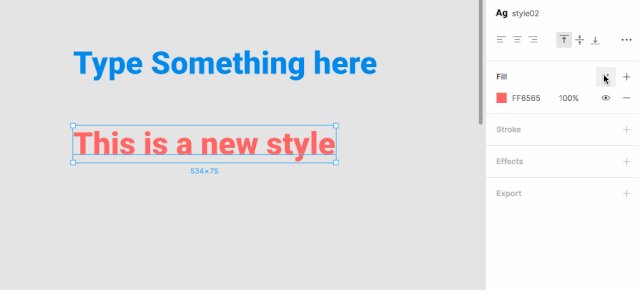
填充样式的设置,请找到填充面板来进行新建编辑操作。其实你可以发现,文本,填充,描边,效果都有自己独自的样式,这是Figma与其它工具不太一样的一点。如下图所示:

04-4.在Figma中使用Emoji图标
Figma中可以直接插入Emoji图标,为设计师带来了很多方便,在文本模式下即可轻松搞定。在文本编辑模式下,Mac用户使用Ctrl+Commond+空格就可以调出Emoji面板。Win用户右键选择Windows任务栏,打开软键盘,即可找到Emoji图标键盘。

04-5.静电的Q&A时间
Q:Figma中的文本和Sketch一样,文本框不贴边吗?
A:是的。不贴边。但是你可以把字段的行高设置为和字体字号一样,这样就贴边了。但是,真的不要再纠结这个了。Figma中的文本就是浏览器中文本的真实样子,你平时看到的网页,里边的字体也是不可能贴边的。不要再纠结这些了。如果你觉得开发复现有问题,可以采用视觉走查的方式二次调整。让开发100%像素级还原设计稿是不可能的,这是技术问题和字体处理问题。

Q:如果我的Figma设计稿使用了某种字体,交给其他人打开后,对方电脑没有这个字体,那会怎样呢?
A:Figma会提示字体缺失。并提示你哪种字体缺失,让你选择替换。
Q:安装Figma Font Helper后,电脑上的文本不显示或全是英文(或乱码)?
A:安装完成后,请重启下浏览器。另外,Figma Font Helper对文本的支持程度和你的电脑是一样的,如果你电脑里的字体册也是英文,那就说明是系统本身的问题。至少我的电脑上,很多中文字体都是现实的英文名(哭),尝试记住几个常用字体的英文名吧!比如苹方:pingfang;思源黑体:Noto Sans或Source han;宋体:simsong,黑体:ST heiti等等。
软件交流欢迎跟我留言。也欢迎关注我的zcool主页,查看签名联系我。



